成都Web前端工程师培训班
成都Web前端工程师培训班
- 上课时段:见详情
- 教学点:2个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:8462
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


成都Web前端工程师培训相关资料:
前端CSS规范整理
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
通用UI元素样式库 /css/lib
JS组件相关样式库 /css/ui
业务类的CSS是指和具体产品相关的文件,放在如下目录中:
读书 /css/book/
电影 /css/movie/
音乐 /css/music/
社区 /css/sns/
小站 /css/site/
同城 /css/location/
电台 /css/radio/
外联CSS文件适用于全站级和产品级通用的大文件。内联CSS文件适用于在一个或几个页面共用的CSS。另外一对具体的CSS进行文档化的整理。如:
util-01 reset /css/core/reset.css
util-02 通用模块容器 /css/core/mod.css
ui-01. 喜欢按钮 /css/core/fav_btn.css
ui-02. 视频/相册列表项 /css/core/media_item.css
ui-03. 评星 /css/core/rating.css
ui-04. 通用按钮 /css/core/common_button.css
ui-05. 分页 /css/core/pagination.css
ui-06. 推荐按钮 /css/core/rec_btn.css
ui-07. 老版对话框 /css/core/old_dialog.css
ui-08. 老版Tab /css/core/old_tab.css
ui-09. 老版成员列表 /css/core/old_userlist.css
ui-10. 老版信息区 /css/core/notify.css
ui-11. 社区用户导航 /css/core/profile_nav.css
ui-12. 当前大社区导航 /css/core/site_nav.css
ui-13. 加载中 /css/lib/loading.css
2、文件引入可通过外联或内联方式引入。
外联方式:(类型声明type=”text/css”可以省略)
内联方式:(类型声明type=”text/css”可以省略)
link和style标签都应该放入head中,原则上,不允许在html上直接写样式。避免在CSS中使用@import,嵌套不要超过一层。
3、文件名、文件编码及文件大小
文件名必须由小写字母、数字、中划线组成
文件必须用UTF-8编码,使用UTF-8(非BOM),在HTML中指定UTF-8编码,在CSS中则不需要特别指定因为默认就是UTF-8。
单个CSS文件避免过大(建议少于300行)
二、注释规范
1、文件顶部注释(推荐使用)
/* * @description: 中文说明 * @author: name * @update: name (2013-04-13 18:32) */
2、模块注释
/* module: module1 by 张三 */ … /* module: module2 by 张三 */
模块注释必须单独写在一行
3、 单行注释与多行注释
/* this is a short comment */
单行注释可以写在单独一行,也可以写在行尾,注释中的每一行长度不超过40个汉字,或者80个英文字符。
/*
* this is comment line 1.
* this is comment line 2.
*/
多行注释必须写在单独行内
4、特殊注释
/* TODO: xxxx by name 2013-04-13 18:32 */
/* BUGFIX: xxxx by name 2012-04-13 18:32 */
用于标注修改、待办等信息
5、区块注释
/* Header */ /* Footer */ /* Gallery */
对一个代码区块注释(可选),将样式语句分区块并在新行中对其注释。
三、命名规范
使用有意义的或通用的ID和class命名:ID和class的命名应反映该元素的功能或使用通用名称,而不要用抽象的晦涩的命名。反映元素的使用目的是首选;使用通用名称代表该元素不表特定意义,与其同级元素无异,通常是用于辅助命名;使用功能性或通用的名称可以更适用于文档或模版变化的情况。
/* 不推荐: 无意义 */ #yee-1901 {}
/* 不推荐: 与样式相关 */ .button-green {}.clear {}
/* 推荐: 特殊性 */ #gallery {}#login {}.video {}
/* 推荐: 通用性 */ .aux {}.alt {}
常用命名(多记多查英文单词):page、wrap、layout、header(head)、footer(foot、ft)、content(cont)、menu、nav、main、submain、sidebar(side)、logo、banner、title(tit)、popo(pop)、icon、note、btn、txt、iblock、window(win)、tips等
ID和class命名越简短越好,只要足够表达涵义。这样既有助于理解,也能提高代码效率。
/* 不推荐 */ #navigation {}.atr {}
/* 推荐 */ #nav {}.author {}
类型选择器避免同时使用标签、ID和class作为定位一个元素选择器;从性能上考虑也应尽量减少选择器的层级。
/* 不推荐 */ul#example {}div.error {}
/* 推荐 */#example {}.error {}
命名时需要注意的点:
规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或 _
命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合
命名注意缩写,但是不能盲目缩写,具体请参见常用的CSS命名规则
不允许通过1、2、3等序号进行命名
避免class与id重名
id用于标识模块或页面的某一个父容器区域,名称必须唯一,不要随意新建id
class用于标识某一个类型的对象,命名必须言简意赅。
尽可能提高代码模块的复用,样式尽量用组合的方式
规则名称中不应该包含颜色(red/blue)、定位(left/right)等与具体显示效果相关的信息。应该用意义命名,而不是样式显示结果命名。
1、常用id的命名:
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
2、常用class的命名:
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用”font+字体大小”作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用”类别+功能”的方式命名,如
.barnews { }
.barproduct { }
四、书写规范
1、排版规范
(1)使用4个空格,而不使用tab或者混用空格+tab作为缩进;
(2)规则可以写成单行,或者多行,但是整个文件内的规则排版必须统一;
单行形式书写风格的排版约束
如果是在html中写内联的css,则必须写成单行;
每一条规则的大括号 { 前后加空格 ;
每一条规则结束的大括号 } 前加空格;
属性名冒号之前不加空格,冒号之后加空格;
每一个属性值后必须添加分号; 并且分号后空格;
多个selector共用一个样式集,则多个selector必须写成多行形式 ;
多行形式书写风格的排版约束
每一条规则的大括号 { 前添加空格;
多个selector共用一个样式集,则多个selector必须写成多行形式 ;
每一条规则结束的大括号 } 必须与规则选择器的第一个字符对齐 ;
属性名冒号之前不加空格,冒号之后加空格;
属性值之后添加分号;
2、属性编写顺序
显示属性:display/list-style/position/float/clear …
自身属性(盒模型):width/height/margin/padding/border
背景:background
行高:line-height
文本属性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content…
其他:cursor/z-index/zoom/overflow
CSS3属性:transform/transition/animation/box-shadow/border-radius
如果使用CSS3的属性,如果有必要加入浏览器前缀,则按照 -webkit- / -moz- / -ms- / -o- / std的顺序进行添加,标准属性写在最后。
链接的样式请严格按照如下顺序添加: a:link -> a:visited -> a:hover -> a:active
3、规则书写规范
使用单引号,不允许使用双引号;
每个声明结束都应该带一个分号,不管是不是最后一个声明;
除16进制颜色和字体设置外,CSS文件中的所有的代码都应该小写;
除了重置浏览器默认样式外,禁止直接为html tag添加css样式设置;
每一条规则应该确保选择器唯一,禁止直接为全局.nav/.header/.body等类设置属性;
4、代码性能优化
合并margin、padding、border的-left/-top/-right/-bottom的设置,尽量使用短名称。
选择器应该在满足功能的基础上尽量简短,减少选择器嵌套,查询消耗。但是一定要避免覆盖全局样式设置。
注意选择器的性能,不要使用低性能的选择器。
禁止在css中使用*选择符。
除非必须,否则,一般有class或id的,不需要再写上元素对应的tag。
0后面不需要单位,比如0px可以省略成0,0.8px可以省略成.8px。
如果是16进制表示颜色,则颜色取值应该大写。
如果可以,颜色尽量用三位字符表示,例如#AABBCC写成#ABC 。
如果没有边框时,不要写成border:0,应该写成border:none 。
尽量避免使用AlphaImageLoader 。
在保持代码解耦的前提下,尽量合并重复的样式。
background、font等可以缩写的属性,尽量使用缩写形式 。
5、CSS Hack的使用
请不用动不动就使用浏览器检测和CSS Hacks,先试试别的解决方法吧!考虑到代码高效率和易管理,虽然这两种方法能快速解决浏览器解析差异,但应被视为最后的手段。在长期的项目中,允许使用hack只会带来更多的hack,你越是使用它,你越是会依赖它!
推荐使用下面的:
css-hack
6、字体规则
为了防止文件合并及编码转换时造成问题,建议将样式中文字体名字改成对应的英文名字,如:黑体(SimHei) 宋体(SimSun) 微软雅黑 (Microsoft Yahei,几个单词中间有空格组成的必须加引号)
字体粗细采用具体数值,粗体bold写为700,正常normal写为400
font-size必须以px或pt为单位,推荐用px(注:pt为打印版字体大小设置),不允许使用xx-small/x-small/small/medium/large/x-large/xx-large等值
为了对font-family取值进行统一,更好的支持各个操作系统上各个浏览器的兼容性,font-family不允许在业务代码中随意设置
五、其他规范
不要轻易改动全站级CSS和通用CSS库。改动后,要经过全面测试。
避免使用filter
避免在CSS中使用expression
避免过小的背景图片平铺。
尽量不要在CSS中使用!important
绝对不要在CSS中使用”*”选择符
层级(z-index)必须清晰明确,页面弹窗、气泡为最高级(最高级为999),不同弹窗气泡之间可在三位数之间调整;普通区块为10-90内10的倍数;区块展开、弹出为当前父层级上个位增加,禁止层级间盲目攀比。
背景图片请尽可能使用sprite技术, 减小http请求, 考虑到多人协作开发, sprite按照模块、业务、页面来划分均可。
六、测试规范
1、了解浏览器特效支持
为了页面性能考虑,如果浏览器不支持CSS3相关属性的,则该浏览器的某些特效将不再支持,属性的支持情况如下表所示(Y为支持,N为不支持):
brower
2、 设定浏览器支持标准
abc
A级-交互和视觉完全符全设计的要求
B级-视觉上允许有所差异,但不破坏页面的整体效果
C级-可忽略设计上的细节,但不防碍使用
3、常用样式测试工具
W3C CSS validator:jigsaw.w3.org/css-validator/
CSS Lint:#/
CSS Usage:#/en-us/firefox/addon/css-usage/
WEB人才仍缺口巨大-钱途无量
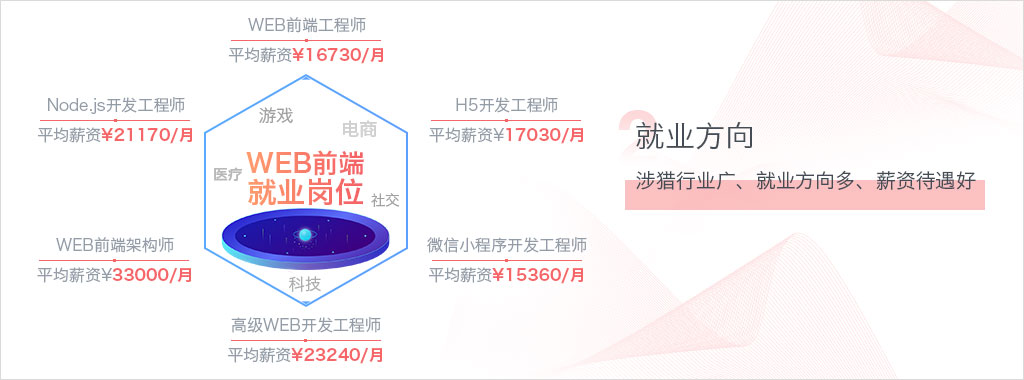
WEB前端发展前景好,薪资待遇高,就业口径宽
就业方向 |  |
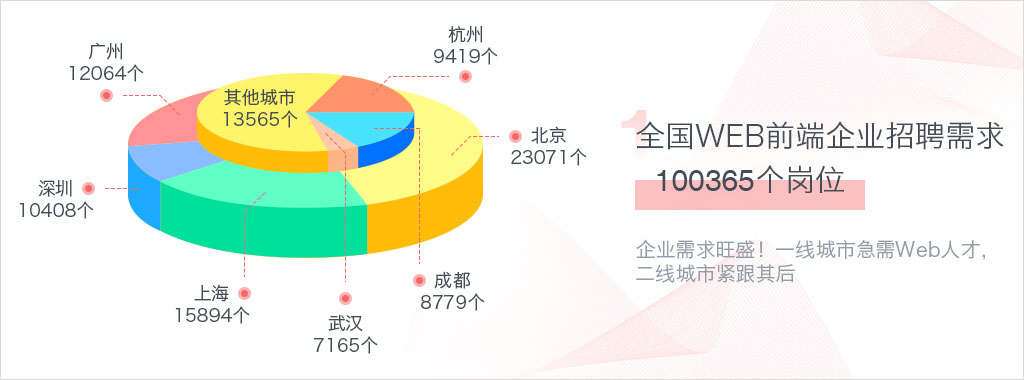
企业需求 |  |
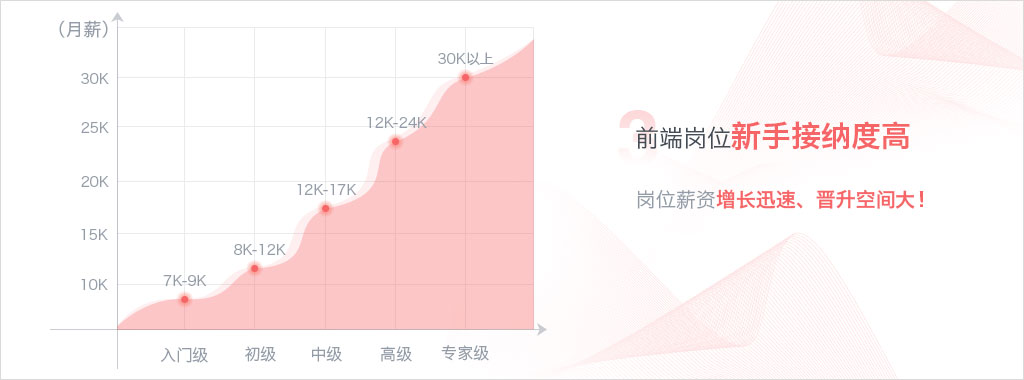
职业发展 |  |
从入学到入职,你要修炼大厂必备技能
全方位提高个人能力,完善个人技术栈纬度
| WEB前端基础知识 | WEB前端核心技术 | WEB前端高级知识 |
攻克主题:项目搭建 重点技能:页面切图、原型建模、HTML5、CSS3、JavaScript、ECMAScript | 攻克主题:项目开发、完善 重点技能:BOM&DOM编程、jQuery函数库、HTTP协议、AJAX应用、调试技术 | 攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 |
| H5移动端开发 | WEB前端三大主流框架 | WEB全栈进阶技术 |
攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 | 攻克主题:三大主流框架 重点技能:Angular及其生态圈、Vue.js及其生态圈、React及其生态圈 | 攻克主题:项目部署/发布 重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术 |
五大阶段递进式教学,知识稳固提升
三大主流框架技术实时更新,大胆呈现教学细节,100天扎实掌握WEB硬核技能
 数据和后台应用接口 数据和后台应用接口 | 第一阶段:数据和后台应用接口 核心知识点 •项目导入 •数据库技术 •JavaScript核心 •Node.js核心 核心内容 •贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问 学习天数 19天掌握服务端核心技术 |
 用户界面系统开发 用户界面系统开发 | 第二阶段:用户界面系统开发 核心知识点 • HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3高级 • 响应式&Bootstrap 核心内容 • 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass 学习天数 20天掌握服务端核心技术 |
 强用户交互设计 强用户交互设计 | 第三阶段:强用户交互设计 核心知识点 • JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心 核心内容 • ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、指令系统、组件、SPA和路由、Axios、Vuex 学习天数 21天进阶前端核心技术 |
 移动App和微信开发 移动App和微信开发 | 第四阶段:移动App和微信开发 核心知识点 • Vue.js UI库 • H5高级 • 微信开发 • 混编开发 核心内容 • 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写 学习天数 21天进阶前端核心技术 |
 高阶框架和前后端分离 高阶框架和前后端分离 | 第五阶段:高阶框架和前后端分离 核心知识点 • React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业冲刺 核心内容 • TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter 学习天数 20天掌握核心框架技术 |
课程全面升级,学习更有效
紧跟行业发展趋势 掌握企业核心技术需求
 |  |
| 数据库、JS基础、Node.js | 新增Redis数据库、Node.js集群、压缩模块等性能优化内容;新增WEB安全讲解;新增域名购买、云服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset和Normalize.css、Animate.css |
| JS高级、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规范、原生触屏事件、TypeScript语言 |
| React、Angular、Python | Worker性能优化、框架、mpvue框架、支付宝和百度小程序 |
| 增加Flux和Redux、爬虫技术、二维码处理、Webpack深入、Dart&Flutter、PWA、WebGL和3D开发、VR&AR |
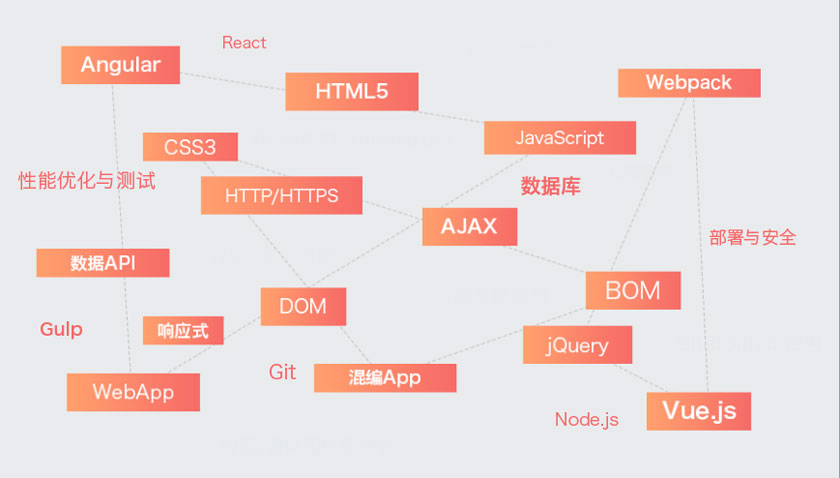
全面覆盖技能点,培养高质量WEB人才
学习是为了高效解决问题,让你拥有架构设计与搭建业务模型的硬核技能

大型项目实操练手,满足企业用人需求
边学边练,扎实代码功底,应对企业需求!
真实商业项目 |
课程贯穿 |
项目部署上线 |
| 成立项目专项小组,团队完成,更贴近工作场景 | 成立项目专项小组,团队完成,更贴近工作场景 | 云服务真实部署,项目上线,投入使用 |
接轨企业 |
完成50000行代码 |
自主项目 |
| 真实对接企业,标准化,规范化,流程化 | 实战讲师手把手教学,完成50000行代码组 | 学员自主完成3个不低于10000行代码的项目 |
全方面的教辅体系 让你学的会
达内不仅有面授课程,还利用TTS学习系统、线上线下同步授课,学习效果更显著
</table&am
TTS学习系统 随时观看课程内容
| 班主任、讲师、助教 三方位辅助教学
| 日测、周测、月考 成绩不合格免费重修
| 先进的教学管理体系 线上线下同步辅导
|

扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网