长春Web前端工程师培训班
长春Web前端工程师培训班
- 上课时段:见详情
- 教学点:2个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:8462
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


长春Web前端工程师培训相关资料:
产品设计中的九个注意事项
如何更好地进行产品设计?有哪些注意事项、指导原则?文中总结了九大设计原则,其中包括“遵守图标规范”、“用户激励门槛要低”、“不确定的奖励更有吸引力”、“提高准入门槛可以提升用户的幸福感”等。
1.眼睛会欺骗大脑
重要的不是理论上是怎样的,而是看上去是怎样的。例如“缪勒 - 莱尔错觉”,理论上两条线是等长的,看上去呢?显然是一长一短。
2.遵守图标规范
现在越来越多的应用开始使用 Fonticons,最为广泛的必然是Font Awesome 了。在Fonticons的使用中,也要注意很多的使用规范,比如铃铛状的bell用作“提醒”,向右弯曲的箭头share用作“分享”,纸飞机一样的 send 用作“发送”……切记,不要给用户错误的提示。
3.用户激励门槛要低
离目标越近,人们就越有动力去完成,但是,当目标达成后,用户的动力会瞬间衰减。这也是为什么网络游戏在你升级后,积累的经验清空时,会通过新的主线任务让你瞬间获得大量经验,这是看着走了一半的进度条,就不会觉得下一级遥遥无期了。
4.不确定的奖励更有吸引力
这很明显,彩票就是一个好例子,2元钱,可能全赔进去,可能中5元,可能中100元,可能中几十上百万,所以彩民很容易就能坚持下去每天购买彩票。互联网产品上这种案例更多,各家网盘都会在每日签到时随机赠送数额不等的存储空间,我常上的V2EX每天签到会给不同数额的论坛铜币,就连现在微博、微信、支付宝的红包,大多是也是拼手气获得随机数额的。10元钱随机分给10个人,和10 个人每人一元,从气氛上就大不一样。
5.进步能引发巨大动力
现在,大多数的互联网产品都会要求你填写更多更详细的资料,例如QQ,例如微博。普遍的,它们大多会有一个进度条,告诉你已经填写了百分之多少的内容。大家都知道,只要关键内容填写完全,50%的完成度和100%其实没什么区别,但是人们的身体总是会很诚实的追求更高的完成度,即使他们知道这没有任何意义。
6.提高准入门槛可以提升用户的幸福感
提高准入门槛的方式包括但不限于邀请码。小米的F码也是邀请码的一种,有一段时间大家都在黑小米的“饥饿营销”,但是这套把戏玩的很成功不是吗。原因何在呢?用户会觉得,我有F码,你没有,我就比你牛。
新产品在刚刚上线的时候也可以使用这种策略,但这时就不是人为的制造稀缺感了(虽然看上去更想,因为小米至少还能说由于产能跟不上所以限制用户购买)。通过邀请码才能够加入的产品,也会让用户产生优越感,这时他们就能够更加频繁的使用这个产品。知乎直到现在还有人很自豪的在签名里说“知乎第 x 号用户”,效果非同一般。最近比较新的一个产品“稀土”,不仅需要邀请码加入,还需要有人推荐才可以上首页让其他人看到,完美的抓住了装那啥的需求。
还有一种情况,类似于bilibili答题注册。这是一种保证社区纯洁度的方法,通过各种严格的条件筛选用户,让社区里的用户都是很紧密的围绕在一个兴趣上的。但是这一点bilibili做的并不好,个人感觉做的最好的是Dribbble,懂的人都知道。
7. 友好的错误提示
没有任何产品是不存在错误的,哪怕你只是输出了“Hello World”,也有可能在一些机子上跑不起来。错误提示一般有两种,一是告知用户“出错了,你需要怎样怎样做”,另一种是用户解决不了的错误。当然,不管哪种错误都会有提示,但是第二种要做到尽量不对用户造成影响,因为这时错误提示大多是交给开发人员来看而不是让用户对着莫名其妙的字符抓耳挠腮。
404页面是经典的前一种错误提示,也几乎是最棒的一类错误提示,人们越来越重视404页面,因此也生出了很多基于404页面的设计,这很棒。操作系统的蓝屏是让人深恶痛绝的后一种错误提示,它不仅打断了用户当前的工作,还不告诉用户到底发生了什么。即使从Windows 8开始,蓝屏并不是那么难看了,但其实还是毫无意义。
8.Slogan让用户在潜意识下完成选择
人们总是认为自己在做决定前已经经过了深思熟虑并且考虑到了所有的相关因素。但事实上,对于“做决定”这件事,大多是在潜意识中做出的。
举几个例子,ZEALER 是一个专注于手机评测的团队,他们之前声称自己“客观中立第三方”。那么当你需要买手机的时候,你看了 ZEALER 的评测视频,可能就决定了一款机器。这是因为在潜意识里你已经认为 ZEALER 是“客观中立”的,不存在广告性质。至于事实是怎样的,已经不重要了。再如简书,“交流故事,沟通想法”,在看到这句话的时候,如果你有着“我有一些好的有意义的故事想写下来与其他人分享”或者你觉得“我有一些观点想要和别人沟通”,即使你还没有深入了解,就会觉得简书是一个合适的平台。
9.普通人的评论最有影响力
这是因为,我们眼中的大V,大多是用来做广告的。在社交网络混的越久,就越会怀疑大V的每一句言论都会与钱挂钩。
所以,普通人的评论更具有影响力。当人们逛淘宝的时候,几乎每个人都会主动的去看一下宝贝下的评价,并且购买者的评价在用户做决策时占了很大的比例。同样的,我们想看电影时,可能会先去豆瓣、时光网查看一下评分;我们想要开拓新的美食时,可能会先去大众点评上看看哪家菜馆便宜又实惠;我们要下决心购买一款应用时,一定会现在App Store上仔细翻翻评论,来确认他是不是值这个钱。这成千上万支撑你做决定的人,没什么特别的,都只是些普通人而已。
明星或许能帮助你聚集大量的人气,但想让人们买单,还是要先获得他们同类的认同才稳妥。
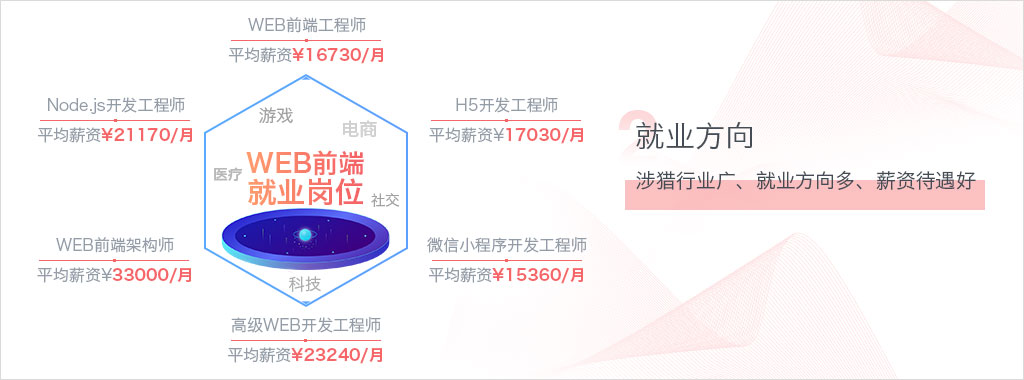
WEB人才仍缺口巨大-钱途无量
WEB前端发展前景好,薪资待遇高,就业口径宽
就业方向 |  |
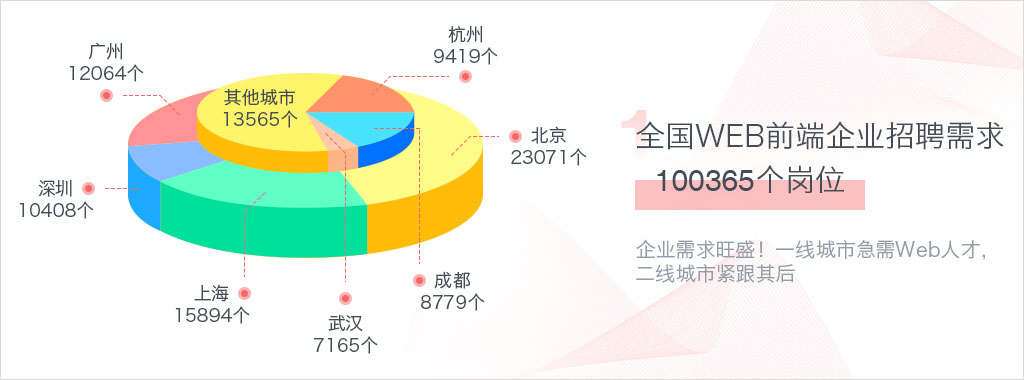
企业需求 |  |
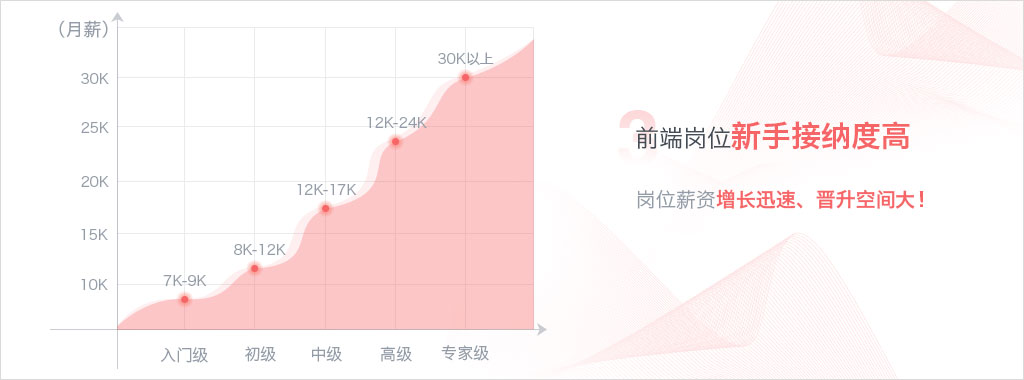
职业发展 |  |
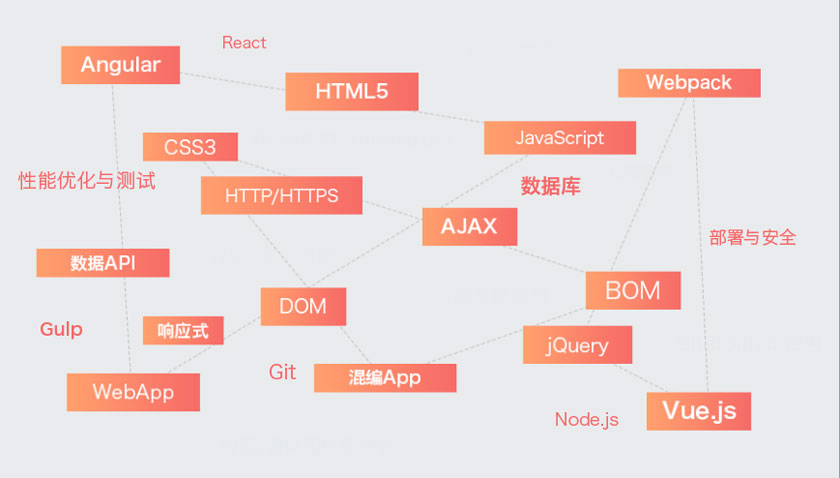
从入学到入职,你要修炼大厂必备技能
全方位提高个人能力,完善个人技术栈纬度
| WEB前端基础知识 | WEB前端核心技术 | WEB前端高级知识 |
攻克主题:项目搭建 重点技能:页面切图、原型建模、HTML5、CSS3、JavaScript、ECMAScript | 攻克主题:项目开发、完善 重点技能:BOM&DOM编程、jQuery函数库、HTTP协议、AJAX应用、调试技术 | 攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 |
| H5移动端开发 | WEB前端三大主流框架 | WEB全栈进阶技术 |
攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 | 攻克主题:三大主流框架 重点技能:Angular及其生态圈、Vue.js及其生态圈、React及其生态圈 | 攻克主题:项目部署/发布 重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术 |
五大阶段递进式教学,知识稳固提升
三大主流框架技术实时更新,大胆呈现教学细节,100天扎实掌握WEB硬核技能
 数据和后台应用接口 数据和后台应用接口 | 第一阶段:数据和后台应用接口 核心知识点 •项目导入 •数据库技术 •JavaScript核心 •Node.js核心 核心内容 •贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问 学习天数 19天掌握服务端核心技术 |
 用户界面系统开发 用户界面系统开发 | 第二阶段:用户界面系统开发 核心知识点 • HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3高级 • 响应式&Bootstrap 核心内容 • 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass 学习天数 20天掌握服务端核心技术 |
 强用户交互设计 强用户交互设计 | 第三阶段:强用户交互设计 核心知识点 • JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心 核心内容 • ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、指令系统、组件、SPA和路由、Axios、Vuex 学习天数 21天进阶前端核心技术 |
 移动App和微信开发 移动App和微信开发 | 第四阶段:移动App和微信开发 核心知识点 • Vue.js UI库 • H5高级 • 微信开发 • 混编开发 核心内容 • 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写 学习天数 21天进阶前端核心技术 |
 高阶框架和前后端分离 高阶框架和前后端分离 | 第五阶段:高阶框架和前后端分离 核心知识点 • React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业冲刺 核心内容 • TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter 学习天数 20天掌握核心框架技术 |
课程全面升级,学习更有效
紧跟行业发展趋势 掌握企业核心技术需求
 |  |
| 数据库、JS基础、Node.js | 新增Redis数据库、Node.js集群、压缩模块等性能优化内容;新增WEB安全讲解;新增域名购买、云服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset和Normalize.css、Animate.css |
| JS高级、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规范、原生触屏事件、TypeScript语言 |
| React、Angular、Python | Worker性能优化、框架、mpvue框架、支付宝和百度小程序 |
| 增加Flux和Redux、爬虫技术、二维码处理、Webpack深入、Dart&Flutter、PWA、WebGL和3D开发、VR&AR |
全面覆盖技能点,培养高质量WEB人才
学习是为了高效解决问题,让你拥有架构设计与搭建业务模型的硬核技能

大型项目实操练手,满足企业用人需求
边学边练,扎实代码功底,应对企业需求!
真实商业项目 |
课程贯穿 |
项目部署上线 |
| 成立项目专项小组,团队完成,更贴近工作场景 | 成立项目专项小组,团队完成,更贴近工作场景 | 云服务真实部署,项目上线,投入使用 |
接轨企业 |
完成50000行代码 |
自主项目 |
| 真实对接企业,标准化,规范化,流程化 | 实战讲师手把手教学,完成50000行代码组 | 学员自主完成3个不低于10000行代码的项目 |
全方面的教辅体系 让你学的会
达内不仅有面授课程,还利用TTS学习系统、线上线下同步授课,学习效果更显著
TTS学习系统 随时观看课程内容
| 班主任、讲师、助教 三方位辅助教学
| 日测、周测、月考 成绩不合格免费重修
| 先进的教学管理体系 线上线下同步辅导
|
多种就业渠道,保险公司承保
现金赔付,为你找份满意的工作保驾护航!


扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网