赣州Web前端工程师培训班
赣州Web前端工程师培训班
- 上课时段:见详情
- 教学点:1个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:8462
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


赣州Web前端工程师培训相关资料:
响应式网站设计的十个技巧
1. 确保性能是你主要的目标
不管现在移动设备的网络连接速度有多快,在建立网站时都推荐为设别配备慢的网络连接。例如,由于4G网络在现代国家是受限制的,因此你需要特别注意设计移动友好的网站,能在2G和3G网络上完美的运行。确保网站的加载时间非常迅速。
2. 采用‘图像’方式
对于每一个响应式网站,图像是一个很关键的元素。不像基于桌面的门户网站,一张很大的图片可以一个很好的指引。在移动优化的网站上使用一张这样的图片,对于网站所有者并没有好处。因此,需要裁剪图片或者整个删除图片,原因非常简单,小屏幕的移动设备没有能力按照预期的方式显示图片。在为不同的移动设备设计网站时,采取一个合适方便的图片管理计划并遵守它。有些情况下,你需要为桌面和其它移动访问者创建一个图片的多版本。
3. 避免包含导航菜单
由于响应式网站的目标是类似平板和智能手机的小屏幕,所以建议隐藏主菜单导航。可以选择用图标结合可以提示用户菜单的方式代替。例如,你可以设计一个简单的下拉式菜单,它可以滑下或者扩展到覆盖整个屏幕。这也意味着,如果导航包含的元素超过三个,你可以只设计一个可以打开特定菜单的图标。
4. 试着尝试多个软件程序
对大多数网站设计师,创建一个复杂的响应式web设计可能会从选定的软件程序中得到帮助。例如,使用一个类似‘Moboom’的模板创建一个相当简单的布局是有效的,但是对于复杂的布局,你可以会选择像GoMobi一样的特定软件,对于移动用户,它可以帮助你设计一个极好的网站布局。
5. 简化网站导航
尽管传统的电子商务网站有创建复杂导航方案的方法,你可以更进一步,使用一个可以被可预测的标签提供的健壮的导航菜单。如果在浏览一个最受欢迎的电子商务网站,你会发现它包括了一个简单而清晰的导航系统,从而让访问者能体验公司提供的产品和服务。
6. 充分利用Google网页设计标准
如果你是一个响应式网站开发的初学者或者已经开发了一些响应式网站,但是你不满意,那就有必要去了解一下Google的设计标准。除了获取针对智能手机关于响应式设计的优秀建议和技巧外,你也会了解你需要做的事情—如何使网页在不同的手持设备上快速加载。
7. 让你网站的内容可读
为了阅读特定的文本片段,读者需要对其放大或缩小,这不是一个好的建议。作为一个经验,确保文本大小足够大,因而即使在小的屏幕设备上也是可读的,建议将文本设置成16px、12pt或者1em。
8. 了解网格和断点
当设计响应式网站时,确定你对断点很熟悉。此外,还需要了解网格系统,这允许你在网页设计中实现行和列结构。
9. 对于高分辨屏幕,用两倍大小的图片
按照这个建议,你需要两倍大小的图片,以让图片在高分辨率值的屏幕上看起来很锐利。同时,需要保证不会对网站的加载时间产生负面影响。
10. 考虑屏幕方向
根据数据统计,41%的人使用直式(纵向)定向,59%的人喜欢横向定向。因此,你需要采用某中方式来设计你的响应式网站,让它在横向和纵向看起来都是极好的,特别是横向。
总结
不管人们选择哪种设备,响应式设计使每个人都有可能访问和使用你的网站。我相信,上面列出的建议将会在你的下一个响应式网站开发项目中给你指导。
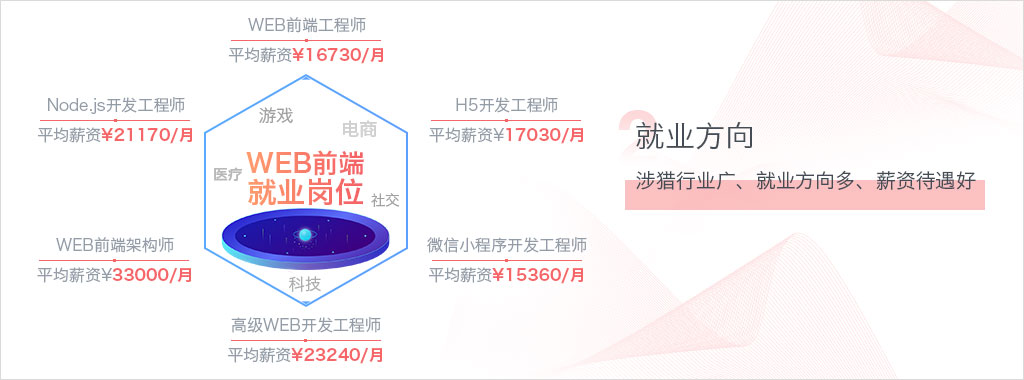
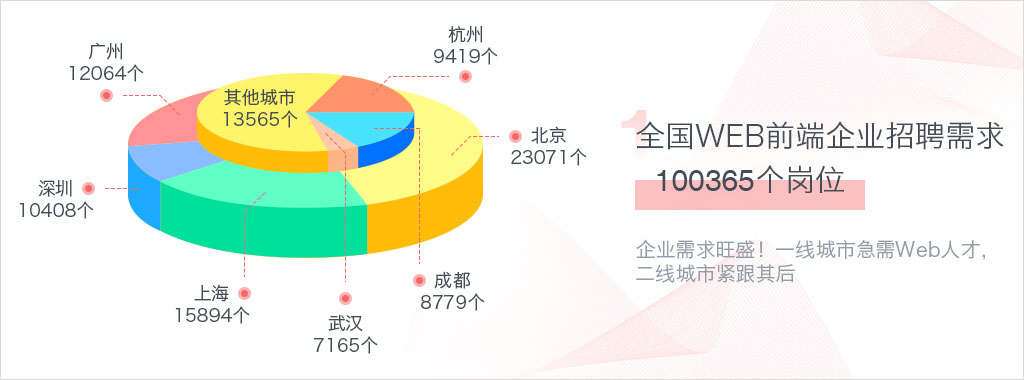
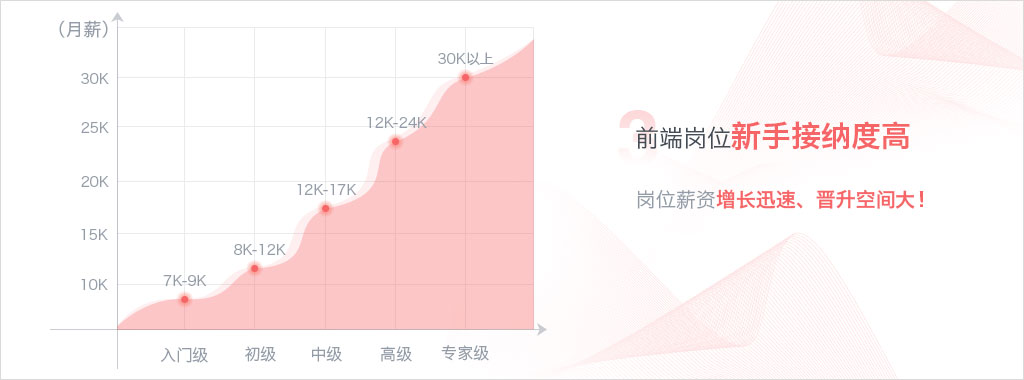
WEB人才仍缺口巨大-钱途无量
WEB前端发展前景好,薪资待遇高,就业口径宽
就业方向 |  |
企业需求 |  |
职业发展 |  |
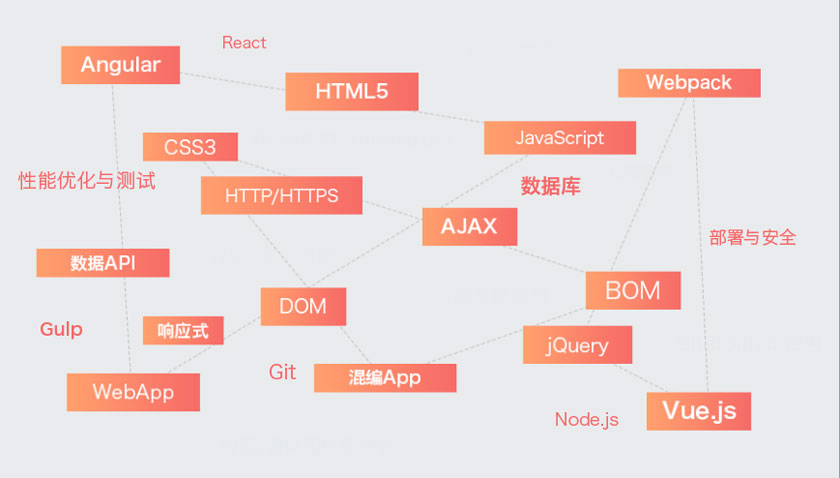
从入学到入职,你要修炼大厂必备技能
全方位提高个人能力,完善个人技术栈纬度
| WEB前端基础知识 | WEB前端核心技术 | WEB前端高级知识 |
攻克主题:项目搭建 重点技能:页面切图、原型建模、HTML5、CSS3、JavaScript、ECMAScript | 攻克主题:项目开发、完善 重点技能:BOM&DOM编程、jQuery函数库、HTTP协议、AJAX应用、调试技术 | 攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 |
| H5移动端开发 | WEB前端三大主流框架 | WEB全栈进阶技术 |
攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 | 攻克主题:三大主流框架 重点技能:Angular及其生态圈、Vue.js及其生态圈、React及其生态圈 | 攻克主题:项目部署/发布 重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术 |
五大阶段递进式教学,知识稳固提升
三大主流框架技术实时更新,大胆呈现教学细节,100天扎实掌握WEB硬核技能
 数据和后台应用接口 数据和后台应用接口 | 第一阶段:数据和后台应用接口 核心知识点 •项目导入 •数据库技术 •JavaScript核心 •Node.js核心 核心内容 •贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问 学习天数 19天掌握服务端核心技术 |
 用户界面系统开发 用户界面系统开发 | 第二阶段:用户界面系统开发 核心知识点 • HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3高级 • 响应式&Bootstrap 核心内容 • 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass 学习天数 20天掌握服务端核心技术 |
 强用户交互设计 强用户交互设计 | 第三阶段:强用户交互设计 核心知识点 • JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心 核心内容 • ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、指令系统、组件、SPA和路由、Axios、Vuex 学习天数 21天进阶前端核心技术 |
 移动App和微信开发 移动App和微信开发 | 第四阶段:移动App和微信开发 核心知识点 • Vue.js UI库 • H5高级 • 微信开发 • 混编开发 核心内容 • 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写 学习天数 21天进阶前端核心技术 |
 高阶框架和前后端分离 高阶框架和前后端分离 | 第五阶段:高阶框架和前后端分离 核心知识点 • React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业冲刺 核心内容 • TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter 学习天数 20天掌握核心框架技术 |
课程全面升级,学习更有效
紧跟行业发展趋势 掌握企业核心技术需求
 |  |
| 数据库、JS基础、Node.js | 新增Redis数据库、Node.js集群、压缩模块等性能优化内容;新增WEB安全讲解;新增域名购买、云服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset和Normalize.css、Animate.css |
| JS高级、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规范、原生触屏事件、TypeScript语言 |
| React、Angular、Python | Worker性能优化、框架、mpvue框架、支付宝和百度小程序 |
| 增加Flux和Redux、爬虫技术、二维码处理、Webpack深入、Dart&Flutter、PWA、WebGL和3D开发、VR&AR |
全面覆盖技能点,培养高质量WEB人才
学习是为了高效解决问题,让你拥有架构设计与搭建业务模型的硬核技能

大型项目实操练手,满足企业用人需求
边学边练,扎实代码功底,应对企业需求!
真实商业项目 |
课程贯穿 |
项目部署上线 |
| 成立项目专项小组,团队完成,更贴近工作场景 | 成立项目专项小组,团队完成,更贴近工作场景 | 云服务真实部署,项目上线,投入使用 |
接轨企业 |
完成50000行代码 |
自主项目 |
| 真实对接企业,标准化,规范化,流程化 | 实战讲师手把手教学,完成50000行代码组 | 学员自主完成3个不低于10000行代码的项目 |
全方面的教辅体系 让你学的会
达内不仅有面授课程,还利用TTS学习系统、线上线下同步授课,学习效果更显著
TTS学习系统 随时观看课程内容
| 班主任、讲师、助教 三方位辅助教学
| 日测、周测、月考 成绩不合格免费重修
| 先进的教学管理体系 线上线下同步辅导
|
多种就业渠道,保险公司承保
现金赔付,为你找份满意的工作保驾护航!


扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网