柳州Web前端工程师培训班
柳州Web前端工程师培训班
- 上课时段:见详情
- 教学点:1个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:8462
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


柳州Web前端工程师培训相关资料:
让别人更懂你的10条设计理念
设计师同学们,我想大家都会在被指点江山之后,产生这样一个疑问:该如何让你的非设计师同事更好了解设计,从而避免因彼此的主观而导致的理解鸿沟呢?想必下面这篇文章,你真该要推荐他们读一下了。(你也一定要掌握熟记这些理念,方便自己更好地阐述你的设计意图)
无论你是设计师,还是开发者,甚至是设计爱好者,都应该知道这10条设计师Kyle Fiedler 列出的最基本的设计理念。
01. 设计不仅仅是视觉
设计不仅仅是只做表面文章,视觉设计仅仅是设计的一部分。比如这款产品,其体验不只是视觉性的。只有在用户喝过之后,才能感受到其产品的核心体验——纯净的水,和谐的味道。设计关乎到用户使用产品、浏览网页的整体体验。用户为何要使用这款应用、这款网页?怎样用?都是设计要去解决的现实问题,网站的加载速度如何?这也是设计要解决的问题。点击、触控、悬停的效果如何?这还是设计要解决的问题,不仅仅是视觉,很多细节上的整体体验都需要设计去规划。你认为只有视觉设计师配叫”设计师”?其实不然,一个项目中,每一位参与者都可以被称之为“设计师”,因为产品的体验和交互,是所有人共同努力下完成的。因此无论是前端、后端还是PM,他们都在产品的研发过程中思考着属于自己职责内的产品设计。
02. 以用户为中心
用户为核心,而不是设计师、产品为核心设计的中心不是设计师,不是产品,更不是开发者,而是用户。产品好不好,用户说了算。以用户为中心的设计,更有效、体验更好,自然更容易成功。在本人带学生、带菜鸟的时候,我通常会让他们注意一点:设计要以用户为核心。要知道你的用户是谁?用户使用你的产品做什么?用户的使用感受怎样?用户在遇到什么样的情况后,会放弃你的产品?但是当遇到更大的项目时,我会换一种方法,从一种更广义的角度思考问题,应该用人性化的情感进行设计,通过“叙事性引导”的手段来完美表达设计的细节和情感,暗示和引导用户。设计师不是独裁者,不应该”统治”用户体验,而是应该根据用户的具体情况,让设计顺应用户的需求,这才是核心要义。
03.雕琢细节
每一个细节都要做到细腻,例如链接使用正确的蓝色色调,字体间距充余。细节能够将优秀的设计转化为伟大的设计。注重细节,才能让你的作品脱颖而出,才能令用户满意。细节往往很难于捕捉,建议不要在设计流程的早期就开始抓细节,这样比较耗时,放到后期较好。
04. 多画草图
苹果的留白设计突出了自己的产品,这对很多前端开发者来说似乎是一个很晦涩的概念,留白能让页面充满更多的呼吸空间。让段落和句子更加清爽利落,让重要的视觉元素更加突出。
05. 栅格线不是CSS中的框架
栅格线的功能有以下几点
更紧密的连接多个对象间的关系
视觉上,提供了基本的对齐系统
帮助构建水平和垂直方向的阅读节奏感
打造出视觉平衡
页面中的每一个元素都是一名士兵,栅格线是规矩和纪律,在栅格线的约束下,所有的元素都能紧密结合,排布有序,形成一个整齐划一的”军队”
06. 主角只有一个
如果不分主次,强调每一个元素,那么,到底谁才是主角?这是很重要的一点,一次最好只强调一个元素,这样视觉层级会变得清晰,页面会更加易读
07. 建立灵感图库
灵感图库要多保存一些能够激发你灵感的作品,可以是照片、视频、海报、T恤,也可是网站。也许以后用得到的时候可以回来参考。同时,仔细观察这些设计,试图从更深层次去研究细节,或是研究设计者的设计手法,应用到你的设计中仔细,或是琢磨设计者的灵感,也许会给你带来新的启发。
08.设计的意义在于解决问题
设计的意义在于通过思考,提供解决方案。在我看来页面上的每一个元素都有自己存在的理由,都能够解决某一问题。因此我个人的习惯是去掉一些花哨、不能解决实际问题的功能和元素。从而让页面更具功能性。
09. 知道如何探讨和批判设计
你知道设计师为什么最烦”指点江山”吗?因为指点江山的人一点都不懂,他们往往喜欢这么说:这个红色的圆变成蓝色的比较好,这段文字距离大一点比较好,这个Logo小一点吧。问题是,你只告诉了设计师怎么做,没有告诉他为什么。你要摆事实,讲道理。要告诉他们为什么这么做,要从设计目标、使用流程、用户流程、视觉原则等方面出发,陈述你的看法。
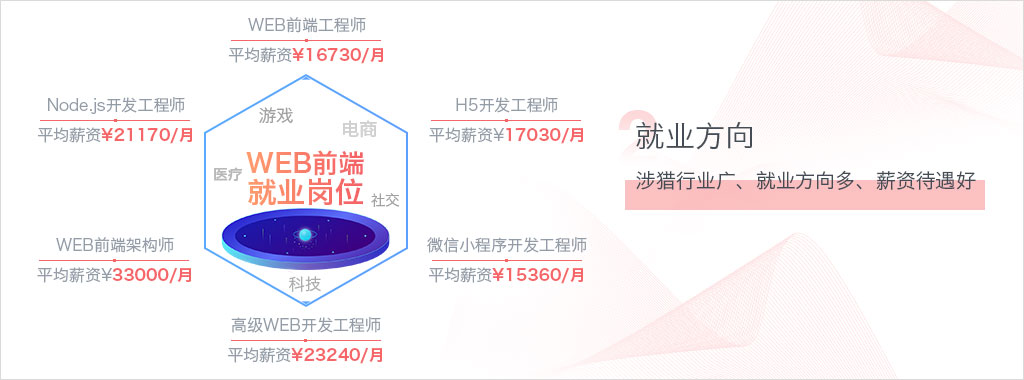
WEB人才仍缺口巨大-钱途无量
WEB前端发展前景好,薪资待遇高,就业口径宽
就业方向 |  |
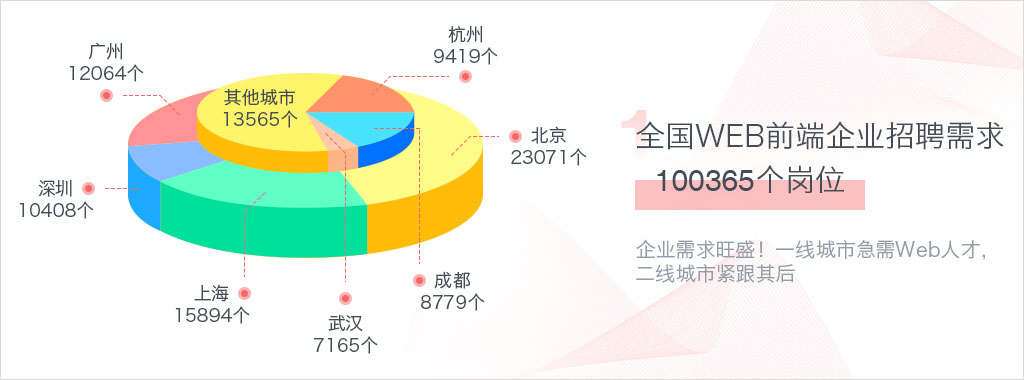
企业需求 |  |
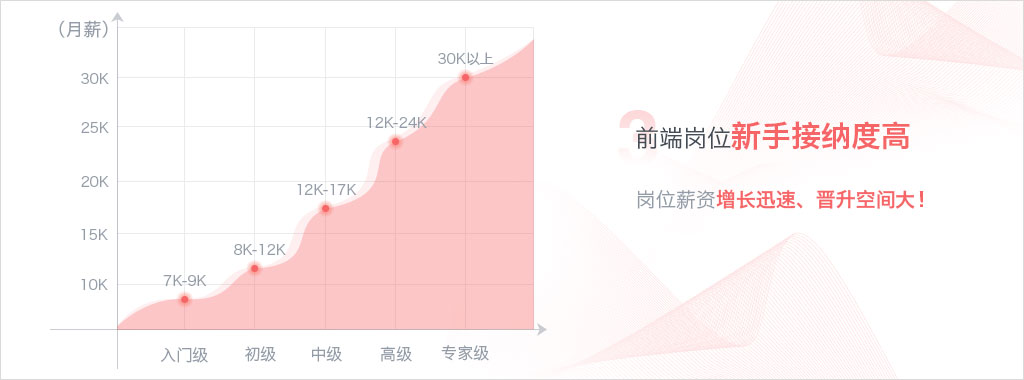
职业发展 |  |
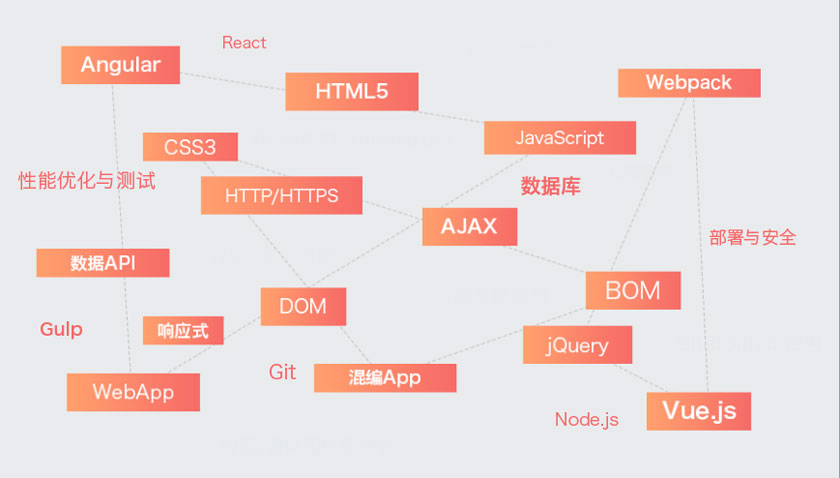
从入学到入职,你要修炼大厂必备技能
全方位提高个人能力,完善个人技术栈纬度
| WEB前端基础知识 | WEB前端核心技术 | WEB前端高级知识 |
攻克主题:项目搭建 重点技能:页面切图、原型建模、HTML5、CSS3、JavaScript、ECMAScript | 攻克主题:项目开发、完善 重点技能:BOM&DOM编程、jQuery函数库、HTTP协议、AJAX应用、调试技术 | 攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 |
| H5移动端开发 | WEB前端三大主流框架 | WEB全栈进阶技术 |
攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 | 攻克主题:三大主流框架 重点技能:Angular及其生态圈、Vue.js及其生态圈、React及其生态圈 | 攻克主题:项目部署/发布 重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术 |
五大阶段递进式教学,知识稳固提升
三大主流框架技术实时更新,大胆呈现教学细节,100天扎实掌握WEB硬核技能
 数据和后台应用接口 数据和后台应用接口 | 第一阶段:数据和后台应用接口 核心知识点 •项目导入 •数据库技术 •JavaScript核心 •Node.js核心 核心内容 •贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问 学习天数 19天掌握服务端核心技术 |
 用户界面系统开发 用户界面系统开发 | 第二阶段:用户界面系统开发 核心知识点 • HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3高级 • 响应式&Bootstrap 核心内容 • 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass 学习天数 20天掌握服务端核心技术 |
 强用户交互设计 强用户交互设计 | 第三阶段:强用户交互设计 核心知识点 • JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心 核心内容 • ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、指令系统、组件、SPA和路由、Axios、Vuex 学习天数 21天进阶前端核心技术 |
 移动App和微信开发 移动App和微信开发 | 第四阶段:移动App和微信开发 核心知识点 • Vue.js UI库 • H5高级 • 微信开发 • 混编开发 核心内容 • 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写 学习天数 21天进阶前端核心技术 |
 高阶框架和前后端分离 高阶框架和前后端分离 | 第五阶段:高阶框架和前后端分离 核心知识点 • React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业冲刺 核心内容 • TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter 学习天数 20天掌握核心框架技术 |
课程全面升级,学习更有效
紧跟行业发展趋势 掌握企业核心技术需求
 |  |
| 数据库、JS基础、Node.js | 新增Redis数据库、Node.js集群、压缩模块等性能优化内容;新增WEB安全讲解;新增域名购买、云服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset和Normalize.css、Animate.css |
| JS高级、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规范、原生触屏事件、TypeScript语言 |
| React、Angular、Python | Worker性能优化、框架、mpvue框架、支付宝和百度小程序 |
| 增加Flux和Redux、爬虫技术、二维码处理、Webpack深入、Dart&Flutter、PWA、WebGL和3D开发、VR&AR |
全面覆盖技能点,培养高质量WEB人才
学习是为了高效解决问题,让你拥有架构设计与搭建业务模型的硬核技能

大型项目实操练手,满足企业用人需求
边学边练,扎实代码功底,应对企业需求!
真实商业项目 |
课程贯穿 |
项目部署上线 |
| 成立项目专项小组,团队完成,更贴近工作场景 | 成立项目专项小组,团队完成,更贴近工作场景 | 云服务真实部署,项目上线,投入使用 |
接轨企业 |
完成50000行代码 |
自主项目 |
| 真实对接企业,标准化,规范化,流程化 | 实战讲师手把手教学,完成50000行代码组 | 学员自主完成3个不低于10000行代码的项目 |
全方面的教辅体系 让你学的会
达内不仅有面授课程,还利用TTS学习系统、线上线下同步授课,学习效果更显著
TTS学习系统 随时观看课程内容
| 班主任、讲师、助教 三方位辅助教学
| 日测、周测、月考 成绩不合格免费重修
| 先进的教学管理体系 线上线下同步辅导
|
多种就业渠道,保险公司承保
现金赔付,为你找份满意的工作保驾护航!


扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网