大连Java培训班
大连Java培训班
- 上课时段:见详情
- 教学点:1个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:963
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


大连Java培训相关资料:
java培训班教你“Ajax快速入门”
什么是AJAX?
AJAX的意思就是异步的JavaScript和XML。简而言之,它是使用XMLHttpRequest对象与服务器端通信的脚本语言。它可以发送及接收各种格式的信息,包括JSON、XML、HTML和文本文件。AJAX最为吸引人的就是它的“异步”特性,这意味着AJAX可以无需刷新页面而与服务器端进行通信。允许你根据用户事件来更新部分页面内容。

可以考虑的两个特性:
向服务器端发送请求,而不用重新加载页面。
从服务器端接收数据并处理。
第一步:如何发送一个HTTP请求
需要通过XMLHttpRequest实现使用JavaScript向服务器端发送一个HTTP请求。而Internet Explorer(IE)中引入一个名为XMLHTTP的ActiveX对象实现与XMLHttpRequest相同的功能,Mozilla、Safari和其他浏览器则使用XMLHttpRequest。
如果要兼容各个浏览器的话,可以这样来做:
var httpRequest;
if (window.XMLHttpRequest) { // Mozilla, Safari, IE7+ ...
httpRequest = new XMLHttpRequest();
} else if (window.ActiveXObject) { // IE 6 and older
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
注意:出于演示目的,上面创建XMLHTTP实例是简化了的代码。关于更加真实的例子,请参阅本文的第三步。
接下来,当接收到服务器端响应时,需要告诉HTTP请求对象使用JavaScript函数来处理响应。将XMLHttpRequest对象的onreadystatechange属性设置为该函数的名称,当请求的状态变化时,该函数会被调用。
# = nameOfTheFunction;
注意:该函数名没有传递参数的括号和参数,这表示只是分配了一个函数的引用,而不是真正调用该函数。当然,也可以动态定义一个匿名函数,这样可以实时地处理响应。
# = function(){
// process the server response
};
在处理完服务器端的响应之后,我们就可以调用XMLHttpRequest对象的open()和send()方法向服务器端发送请求了。
#('GET', '#/some.file', true);
#(null);
open()方法的第一个参数:HTTP请求方法 - GET、POST、HEAD及任何服务器端支持的方法。根据HTTP标准保持大写,否则一些浏览器(例如火狐)可能无法处理请求。关于HTTP请求方法的更多信息,你可以查看W3C规范
open()方法的第二个参数:请求的URL。出于安全考虑,不能调用第三方域的页面内容。当调用open()方法时,一定确认使用相同域名内的页面,否则会得到“permission denied”的错误提示。常见的错误是使用domain.tld访问网站,却使用www.domain.tld来请求页面。如果真的需要发送一个请求到另一个域的话,可以查看HTTP访问控制
open()方法的第三个参数:可选,是否是异步请求。如果是true(默认值),表示是异步请求。
send()方法的参数表示当请求为POST时,向服务器端发送请求的数据内容。如果发送的是表单数据格式的话,服务器端可以向字符串一样地解析。
"name=value&anothername="+encodeURIComponent(myVar)+"&so=on"
向服务器端发送的数据格式也可以是JSON、SOAP等格式。
注意:如果使用POST方式发送数据的话,在调用send()方法前,需要设置请求的MIME类型。:
#('Content-Type', 'application/x-www-form-urlencoded');

第二步:处理服务器端的响应
当发送请求时,已经定义了一个函数来处理响应。
# = nameOfTheFunction;
这个函数可以做什么呢?首先,该函数需要检查请求的状态。如果状态值为4的话,这表示接收到完成的服务器端响应,可以继续处理。
if (# === 4) {
// everything is good, the response is received
} else {
// still not ready
}
readyState的值列表如下:
0 - 未初始化
1 - 正在加载
2 - 加载完毕
3 - 交互中
4 - 完成
接下来需要检查HTTP服务器端响应的状态代码,W3C网站 列出了所有的状态代码。下面的例子中,通过是否为200 OK的状态码来判断AJAX调用是否是成功的。
if (# === 200) {
// perfect!
} else {
// there was a problem with the request,
// for example the response may contain a 404 (Not Found)
// or 500 (Internal Server Error) response code
}
在检查了请求的状态和响应的状态码后,就可以接收服务器端发送的数据并处理。有两种选项访问这些数据:
# - 将服务器端响应作为文本字符串返回
# - 将响应作为一个XMLDocument对象返回,该对象可以使用JavaScript DOM函数进行遍历。
注意,上述步骤只有异步请求(open()方法的第三个参数设置为true)时才是有效的。如果使用同步请求的话,是不需要指定函数的。在调用send()方法后就可以访问到服务器端返回的数据,因为脚本会停止并等待服务器端的响应。
第三步:一个简单的例子
下面来做一个简单的HTTP请求。JavaScript将请求一个包含“I’m a test.”文本的“test.html”HTML文档,然后使用alert()方法打印test.html文件的内容。
Make a request
在这个例子中:
在浏览器中用户单击“Make a request”链接;
事件处理器调用makeRequest()方法,通过向该函数传递的参数,请求一个处在同一目录中的“test.html”HTML文件;
请求后,(onreadystatechange)执行 alertContents()方法;
alertContents()方法用于检查如果正确地接收到响应,利用alert()方法打印“test.html”文件包含的内容。
注意:如果你发送一个请求后返回的是一段XML代码,而不是一个静态的XML文件的话,在Internet Explorer中必须设置一些响应头。如果没有设置响应头“Content-Type: application/xml”的话,当试图访问XML元素时IE将抛出一个”Object Expected”的JavaScript错误。
注意:如果没有设置头“Cache-Control:no-cache”的话,浏览器将缓存响应并不会重新提交请求。可以添加像时间戳或一个随机数的不同GET请求参数(参考 bypassing the cache)。
注意:如果httpRequest变量是全局的,makeRequest()方法因为冲突可能会被重写。将httpRequest变量定义在一个闭包中的话,可以避免AJAX函数的冲突。
注意:如果出现通信错误(如服务器端被关闭),当试图访问状态字段时在onreadystatechange的方法中将会抛出一个异常。确保if语句声明在try..catch语句中。
function alertContents() {
try {
if (# === 4) {
if (# === 200) {
alert(#);
} else {
alert('There was a problem with the request.');
}
}
}
catch( e ) {
alert('Caught Exception: ' + e.description);
}
}
为什么Java编程语言-屹立不倒?
Java编程的实用性、简单性、安全性使其在众多语言中始终位列首位
 |  |  |
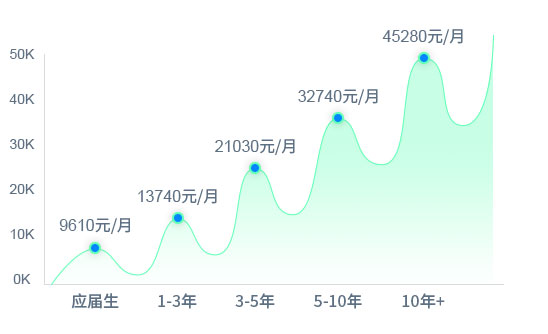
5G时代-Java高端人才炙手可热
信息化发展时代,Java程序员职业道路选择宽广,前景广阔,上升空间大
Java程序员待遇高 ¥ 21350 /月  | Java程序员人才需求大 日招聘量74492个
|
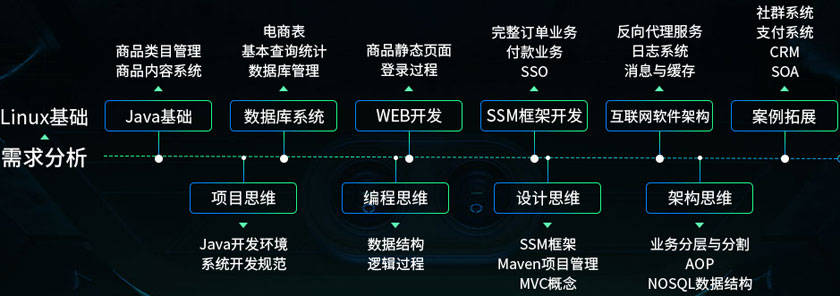
阶段性Java课程学习-练就扎实功底
Java 企业级应用9大课程优势,培养学员全栈技术能力
课程模块 计算机概述Java基础面向对象实战 核心技能学习 • 了解计算机概述、掌握Linux Eclipse开发环境搭建 • 掌握变量/基本数据类型/运算符/流程控制/数组 • 掌握对象/类/属性/方法/构造器/重载/继承/重写/封装多态/抽象类和接口 | |
课程模块 项目需求概述Java SE核心APIJava 8 高级API高性能服务器开发实战 核心技能学习 • 熟悉项目需求文档 • 掌握Object、String、StringBuilder、正则表达式、集合框架、包装类、二进制 • 掌握文件、IO,线程,网络,XML、Lambda、流、反射API、日期、并发包 • 掌握HTTP协议解析、TCP并发编程、线程池、POST、GET、数据库原型实战 | |
课程模块 WEB前端核心WEB前端高级框架前端项目实战数据库核心Java EE服务端编程阶段项目实战 核心技能学习 • HTML5、CSS3、JavaScript、ES6 • JQuery、Bootstrap、VUE • Smart Blog 界面开发 • MySQL、SQL、DDL、DML、DQL、DCL、JDBC、数据库连接 • 池、Druid、数据库设计 • Tomcat、Servlet、Request、Response、Cookies、Session • 、过滤器、监听器、Thymeleaf 模版引擎 • Ajax、Smart Blog | |
课程模块 SSM框架技术微服务架构阶段项目实战互联网架构实战 核心技能学习 • Spring、Spring MVC、MyBatis、MyBatisPlus、SpringBoot 、Shiro认证框架、AdminLTE • Eureka、Ribbon、Feign、Hystrix、Zuul、Config+Git • 学子商城项目实战,项目搭建、RESTful、文件上载、AOP、拦截器 • Nginx、Redis、MySQL读写分离、Kafka | |
课程模块 手写MVC框架数据库高级项目库综合实战就业进阶 核心技能学习 • Smart MVC 框架 • 索引、视图、存储过程、MySQL函数、存储过程 • CMS、旅游、电信、社交、找房 • Java 内存管理、GC原理、JVM参数调整、排序、二分查找、 • 双向循环链表、二叉树、散列表 | |
视频课程内容 数据库简介 数据库安装 客户端工具的使用 常用数据类型 dml和tcl语句 truncate和delete区别 基本的select语句 函数、集合、视图、序列、索引、约束 hibernate入门 主键生成策略 一级缓存 持久化对象及其 特性 延迟加载 lazy和fetch和inverse使用 HQL 10 缓存 |
Java大项目贯穿-驱动式教学
7大全栈式Java项目实战,无缝融合企业真实开发环境

实践+创新能力培养-成长为优秀程序员
大项目贯穿完成后,学员拥有从企业角度思考工作的思维模式和工作心态
工作继承性 在学习过程中,掌握行业java热点技术,提高对java技术点的熟练度。 |
商务开发经验 通过大项目贯穿,完成根据业务去实现系统功能,积累企业需要的java开发经验。 |
多人分工开发 java开发项目整个开发过程中分工合作,既提升团队合作能力又符合企业真实开发环境需求。 |
自主解决开发问题 通过大项目贯穿,了解项目开发全流程遇到问题自主解决,提高学习能力。 |
代码调试/运维能力 把每日每模块编写的代码集成在一起,锻炼代码调试能力,最终完成项目上线。 |
一站式就业服务-为学员就业保驾护航
23万家合作企业,累计为企业输送学员100万名
 |  |  |  |
每年两次大型招聘会,单日近上百家企业为达内学员提供千余岗位直招
| 企业直接到达内人才基地现场宣讲、面试、录取,提高学员就业入职率
| 与企业签订人才培养协议,按需求定制培养软件人才,毕业即可进入名企
| 每个月不定期举办名企有约活动,名企与学员直接面对面交流
|

扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网