广州Web前端工程师培训班
广州Web前端工程师培训班
- 上课时段:见详情
- 教学点:2个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:8462
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


广州Web前端工程师培训相关资料:
18个你可能不相信是用CSS制作出来的东西
与流行的看法相反,CSS不仅仅是用来提供一个WEB页面的基本风格,以使它看起来更有吸引力。还有很多其他的事情,CSS也可以做的很好。由于它创建动画和交互的能力,CSS集合HTML以及JavaScript给WEB开发者提供了尝试不同方法的机会。
浏览器就像一个空的画布,WEB开发者可以在这里尽情的发挥。下面是18个人们用CSS创建的又酷又有创造性的东西的例子,从原始字符到有趣的动画,有很多激励你自己将时间花费在CSS上。
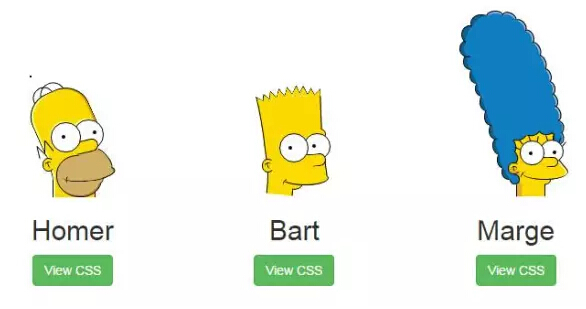
1. The Simpsons

Chris Pattle使用纯CSS创建了Simpsons家族。他把每个角色的脸部拆分成很小的形状,然后又拼接回去。他甚至给角色的眼睛添加了动画来赋予它们生命力。
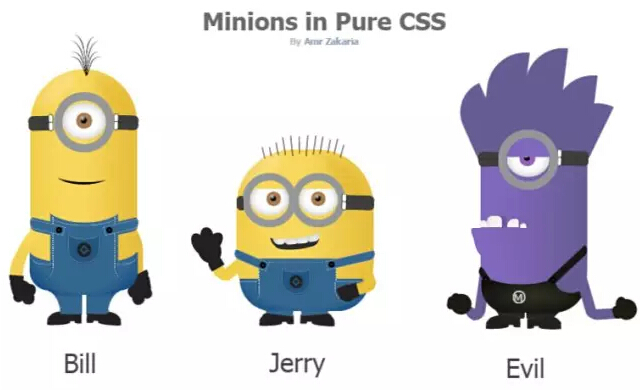
2. Minions With Pure CSS

如果你看过电影《Despicable Me(神偷奶爸)》,那你一定对其中的Minion(小黄人)印象深刻。Amr Zakaria用纯CSS实现了其中的几个Minion,它们会用闪烁的眼睛和友好的手势给你打招呼。
3. Broken neon sign

这是用CSS的 text-shadow 实现破碎的霓虹灯效果的例子。把鼠标放到单词上,注意字母“c”、“n”和“i”的变化。
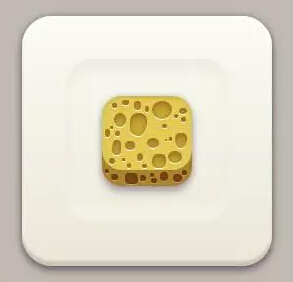
4. Mmm… Cheese

这是一块奶酪还是?Hugo Giraduel用CSS制作了这个3D的奶酪。我不知道你怎么认为,但是它看起来就像某种家居用品。
5. Single Element CSS character

Hugo Giraudel的另一个作品,这次,他只用一个元素实现了8位字符。
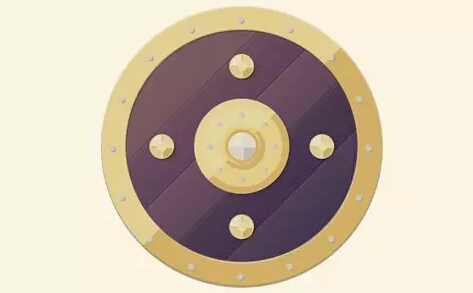
6. Viking Shield

这个一个由 LukyVj 创建的Viking盾牌。它做的太好了,以至于你很难看出它是用CSS而不是由图形编辑器做出来的。
7. Fluid menu with transparent icon

这是一个独特的透明颜色滑块菜单,当鼠标滑过的时候会有一个菜单图标。
8. CSS Creatures

CSS Creatures是由@bennettfeely制作的可以微笑、哭或者你想表达的其他表情。你可以选择牙齿、胡须、颜色、眼睛以及嘴巴来创建你自己。
9. Long Cat

调整您的浏览器窗口,猫的身体会根据浏览器窗口的宽度来拉伸或压缩。你觉得这个CSS-kitty拉伸或者压缩的的程度是多大呢?
10. Rolling coke Can

这是另一个非常有趣的。当你向右滑动滚动条的时候,看起来就像是可乐罐在滚动一样。一个纯CSS实现的很棒的效果。
11. Calculator

这个计算器的设计简单干净,但是如果结合JavaScript,它会给你带来更多的乐趣。
12. Grid Animation Effect

应用任何动画效果是很困难的,更不用说是通过纯CSS。但是这个网格动画效果实现的很漂亮。
13. Smooth iOS 7 toogle

这个由Dan Eden制作的切换按钮灵感来源于iOS 7。如果你尝试一下,你会看到它和原来的iOS7切换按钮是多么相似。
14. Animated checkmark button

Sascha Michael Trinkaus制作了这个由渐变颜色包围的复选框按钮。请特别注意当你点击它的时候的效果。
15. Minion

这是另一个由CSS实现的可爱风格的Minion 。
16. Menu toogle SVG animation

看动画的演示,您将看到菜单形状的平稳过渡到另一个形状。
17. Shape masking

CSSMuse用CSS实现圆、五角形、六角形。
18. Loaders Kit

这些是用纯CSS实现的加载样式。如果你想减小带宽的使用,基于CSS的加载样式将会非常的好用。
WEB人才仍缺口巨大-钱途无量
WEB前端发展前景好,薪资待遇高,就业口径宽
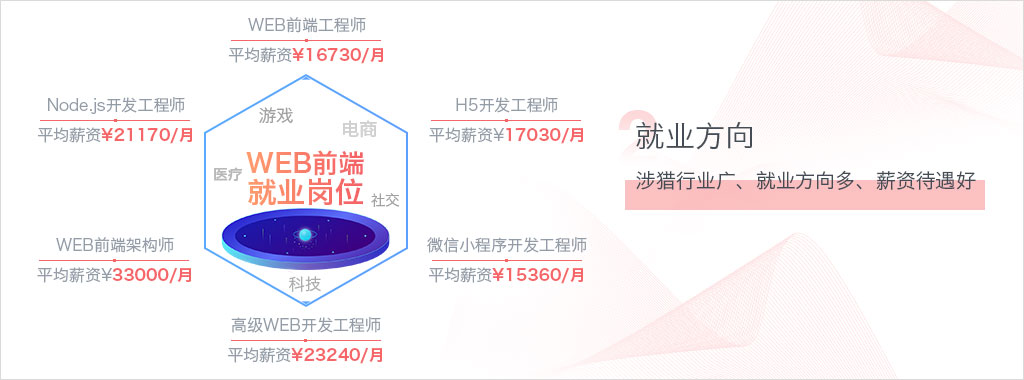
就业方向 |  |
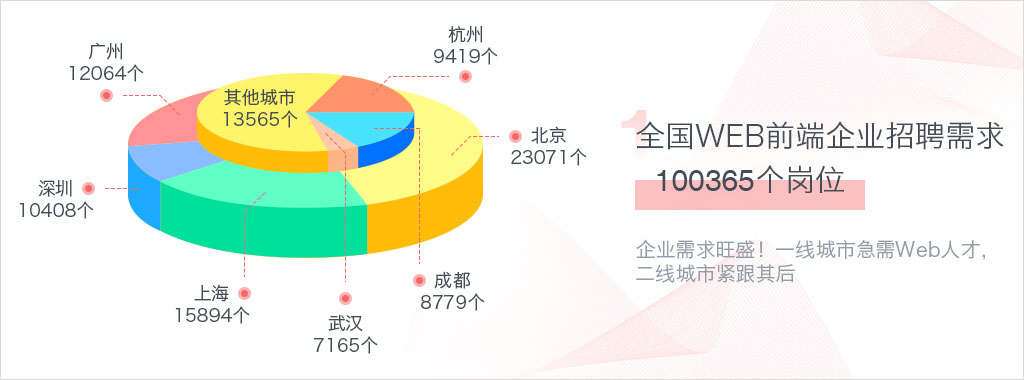
企业需求 |  |
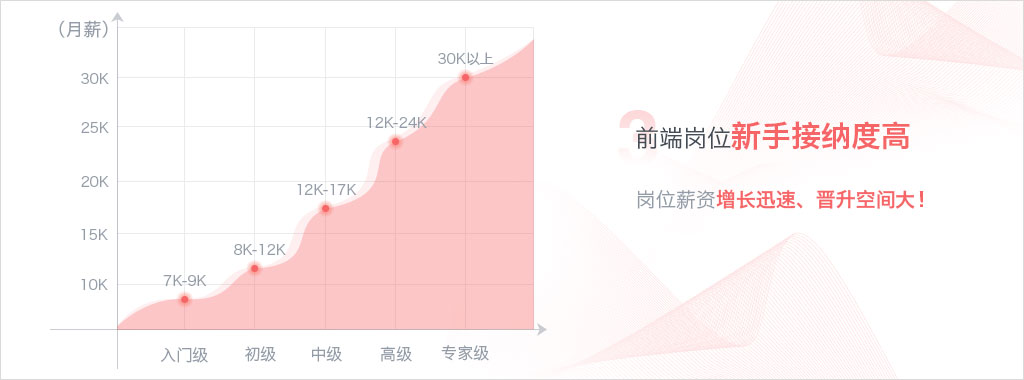
职业发展 |  |
从入学到入职,你要修炼大厂必备技能
全方位提高个人能力,完善个人技术栈纬度
| WEB前端基础知识 | WEB前端核心技术 | WEB前端高级知识 |
攻克主题:项目搭建 重点技能:页面切图、原型建模、HTML5、CSS3、JavaScript、ECMAScript | 攻克主题:项目开发、完善 重点技能:BOM&DOM编程、jQuery函数库、HTTP协议、AJAX应用、调试技术 | 攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 |
| H5移动端开发 | WEB前端三大主流框架 | WEB全栈进阶技术 |
攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 | 攻克主题:三大主流框架 重点技能:Angular及其生态圈、Vue.js及其生态圈、React及其生态圈 | 攻克主题:项目部署/发布 重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术 |
五大阶段递进式教学,知识稳固提升
三大主流框架技术实时更新,大胆呈现教学细节,100天扎实掌握WEB硬核技能
 数据和后台应用接口 数据和后台应用接口 | 第一阶段:数据和后台应用接口 核心知识点 •项目导入 •数据库技术 •JavaScript核心 •Node.js核心 核心内容 •贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问 学习天数 19天掌握服务端核心技术 |
 用户界面系统开发 用户界面系统开发 | 第二阶段:用户界面系统开发 核心知识点 • HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3高级 • 响应式&Bootstrap 核心内容 • 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass 学习天数 20天掌握服务端核心技术 |
 强用户交互设计 强用户交互设计 | 第三阶段:强用户交互设计 核心知识点 • JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心 核心内容 • ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、指令系统、组件、SPA和路由、Axios、Vuex 学习天数 21天进阶前端核心技术 |
 移动App和微信开发 移动App和微信开发 | 第四阶段:移动App和微信开发 核心知识点 • Vue.js UI库 • H5高级 • 微信开发 • 混编开发 核心内容 • 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写 学习天数 21天进阶前端核心技术 |
 高阶框架和前后端分离 高阶框架和前后端分离 | 第五阶段:高阶框架和前后端分离 核心知识点 • React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业冲刺 核心内容 • TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter 学习天数 20天掌握核心框架技术 |
课程全面升级,学习更有效
紧跟行业发展趋势 掌握企业核心技术需求
 |  |
| 数据库、JS基础、Node.js | 新增Redis数据库、Node.js集群、压缩模块等性能优化内容;新增WEB安全讲解;新增域名购买、云服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset和Normalize.css、Animate.css |
| JS高级、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规范、原生触屏事件、TypeScript语言 |
| React、Angular、Python | Worker性能优化、框架、mpvue框架、支付宝和百度小程序 |
| 增加Flux和Redux、爬虫技术、二维码处理、Webpack深入、Dart&Flutter、PWA、WebGL和3D开发、VR&AR |
全面覆盖技能点,培养高质量WEB人才
学习是为了高效解决问题,让你拥有架构设计与搭建业务模型的硬核技能

大型项目实操练手,满足企业用人需求
边学边练,扎实代码功底,应对企业需求!
真实商业项目 |
课程贯穿 |
项目部署上线 |
| 成立项目专项小组,团队完成,更贴近工作场景 | 成立项目专项小组,团队完成,更贴近工作场景 | 云服务真实部署,项目上线,投入使用 |
接轨企业 |
完成50000行代码 |
自主项目 |
| 真实对接企业,标准化,规范化,流程化 | 实战讲师手把手教学,完成50000行代码组 | 学员自主完成3个不低于10000行代码的项目 |
全方面的教辅体系 让你学的会
达内不仅有面授课程,还利用TTS学习系统、线上线下同步授课,学习效果更显著
TTS学习系统 随时观看课程内容
| 班主任、讲师、助教 三方位辅助教学
| 日测、周测、月考 成绩不合格免费重修
| 先进的教学管理体系 线上线下同步辅导
|
多种就业渠道,保险公司承保
现金赔付,为你找份满意的工作保驾护航!


扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网