威海Web前端工程师培训班
威海Web前端工程师培训班
- 上课时段:见详情
- 教学点:1个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:8462
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


威海Web前端工程师培训相关资料:
CSS3中的隐藏的10个特性
CSS3为web设计增添了许多令人惊叹的特性,这其中你经常会用到box-shadow(图层阴影),border-radius(边框圆角),transform(变形)这一类受欢迎的常用特性。但是还有一些强大的功能,你可能没有接触到,它们就象是埋藏在地下的宝藏,静静等待着你的发掘。
W3C正不断致力于为设计师、开发人员和用户开发新的CSS特性,下面我们就来看看你可能不知道的CSS3中的10个隐藏特性:
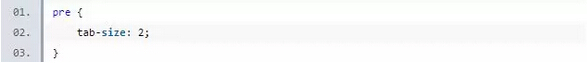
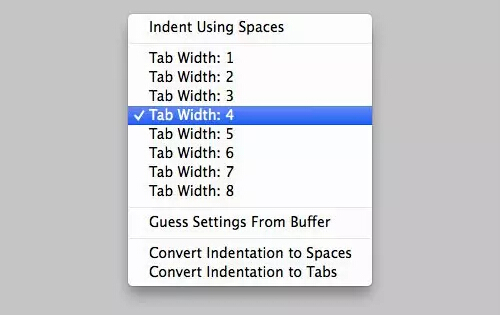
1.Tab尺寸控制
大多数代码编辑器配有Tab尺寸控制,开发者可以对指定代码的缩进所使用的Tab键的宽度进行控制。而现在,这个功能已经对嵌入在网页的定制代码开放了。

注意,每个浏览器可能都有对Tab占用宽度的不同说明。所以,我们在不同的浏览器上会看到一些差异。我目前所知道的支持这个功能的浏览器包括:Chrome,Opera,Firefox和Safari。

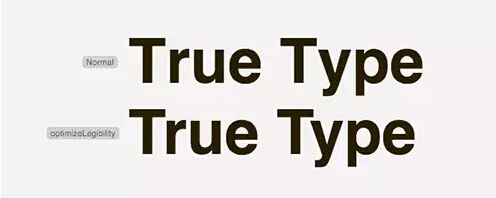
2.文本渲染
文本渲染的特性可以让浏览器知道如何在网页中渲染文本。文本优化所涉及的性能、易读性、精度将会决定到文本的质量。看看下面截图两个版本的字距调整,来辨别一下“正常”版和“易读性优化”版的差别吧。

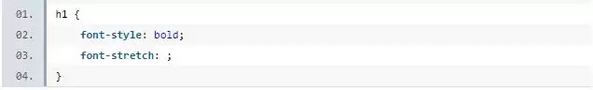
3.字体伸缩
除了常规的正常,粗体和斜体,其它的字体设置也会提供不一样的感官设计。Helvetica Neue或者Myriad Pro字体就是其中的例子,对于字体的伸缩程度,它们有“Condensed”,“Ultra-condensed”,和“Semi-condensed”几种设置,这些都可以通过一个名为font-stretch(字体伸缩)的特性来实现。

我们可以使用字体伸缩结合文字特性(比如使用字体样式),举一个例子:

font-stretch(字体伸缩)特性目前只能在Firefox和Internet Explorer 9(及以上版本)使用。
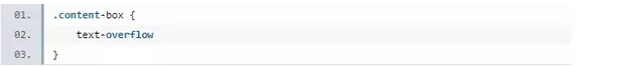
4.文字溢出
文字溢出特性指定了容器中溢出或者被截断内容的呈现方式。默认的处理方式是截断,被截断的内容会被隐藏起来。你可以设置用省略号来代表被截断的文本或者进行省略。如下图所示:

正如你所想的,末尾三个点的省略号代表了被省略的内容。

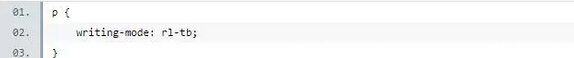
5.书写模式
并不是每一种语言都是从左到右的书写的,有一些语言是从上到下的比如日语,还有一些语言是从右到左的比如阿拉伯语和希伯来语。
为了适应这些语言,CSS引入了名为书写模式的新特性来帮助开发人员改变内容的书写方向。例如,这个代码片断就是让本文书写的内容保持从左到右的顺序(无论什么语言)

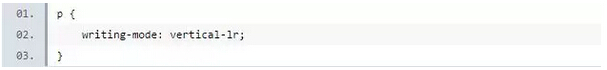
改变文本内容的顺序为从上到下,这可以通过设置为vertical-l,r来实现:

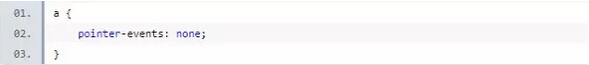
6.指针事件
pointer-events(指针事件)属性可以让开发人员控制鼠标指针在拖下,悬停和点击等事件下的行为。使用下图的命令后,指针点击链接将不会产生任何效果,链接会被完全禁用,而href标签中所指定的地址位置也会成为摆设。
关于指针事件的一些关键问题将会在下一个版本CSS4中得到解决。

7.图片定向
在Photoshop等图片编辑器里,你可以通过旋转或翻转等改变图片的方向。现在,CSS3中的image-orientation(图片定向)功能可以让你可以对网页上的图片完成同样的处理。这里是一个如何让图片进行水平翻转的例子:

你可以通过恢复镜像(from-image)来保留原来图片的方向:

8.图片渲染
类似于文本渲染特性,图像渲染定义了网页上的图片质量,特别是可改变图片的大小。这个特性是由一堆数值组成的,不同的浏览器对于这些数值的设定都不一样。比如,crisp-edges这个用于保存图片对比度并可预防图片边缘模糊的特性在Chrome极速浏览器里会使用webkit-optimize-contrast,而在IE浏览器里会使用nearest-neighbor。

这是一项实验性技术,实施得到的结果有随着技术的不同而产生微小的变化。
9.列属性
列属性可以使开发者轻松的把web内容排列成列,我们把内容分成两列,如下所示:

当浏览器支持这个特性的时候,比如在Chrome和Safari中,我们就会看到以下内容的排列:

CSS这个特性上再加上一些创造力,你就可以轻松的创建一个与时尚杂志相似的拥有灵活流体布局和诱人内容布局的网站了。
10.flex流动布局
lex的特性旨在构建更加无缝化的响应式网格并同时解决关于主流网络布局使用浮动属性所产生的一系列问题。除此之外,使用flex特性,网络布局将完全延伸至整个容器,这在以前是一件相当烦琐的事情。
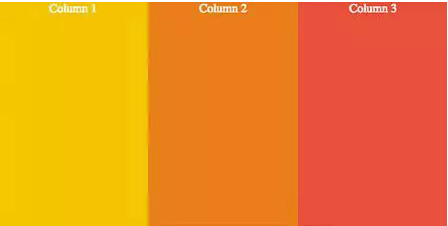
现在,假如你想要构建一个三列的web布局,你可以这样安排:

然后,使用flex构建列属性,像这样操作:

附加字体和背景颜色的装饰,我们将得到以下结果:

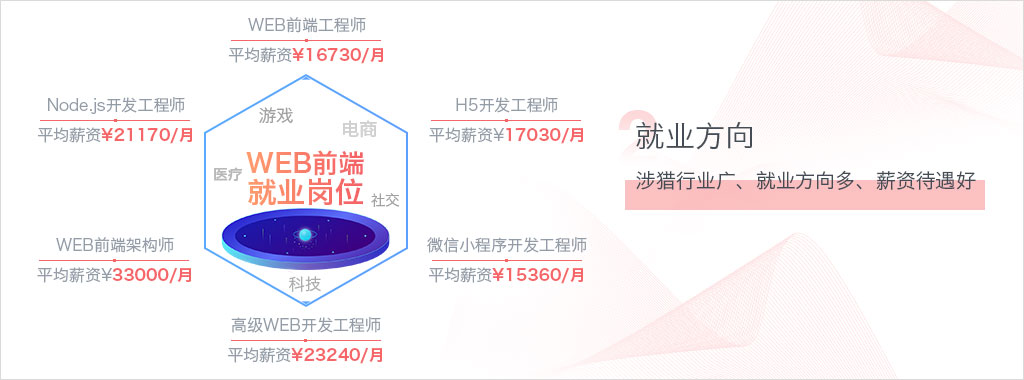
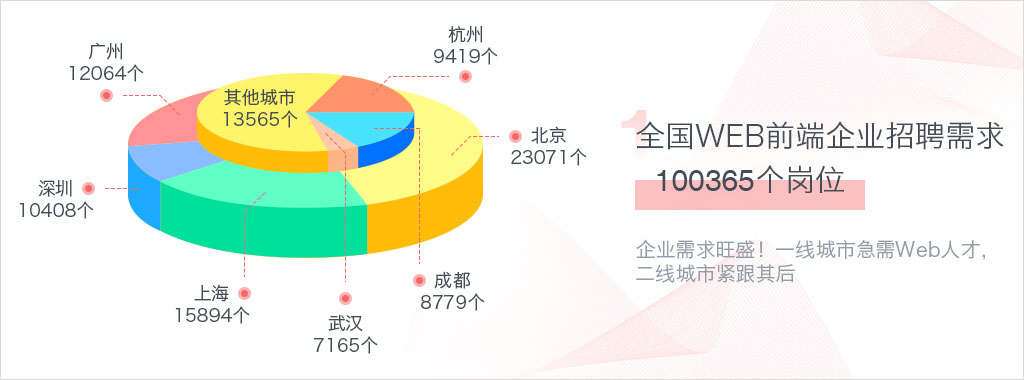
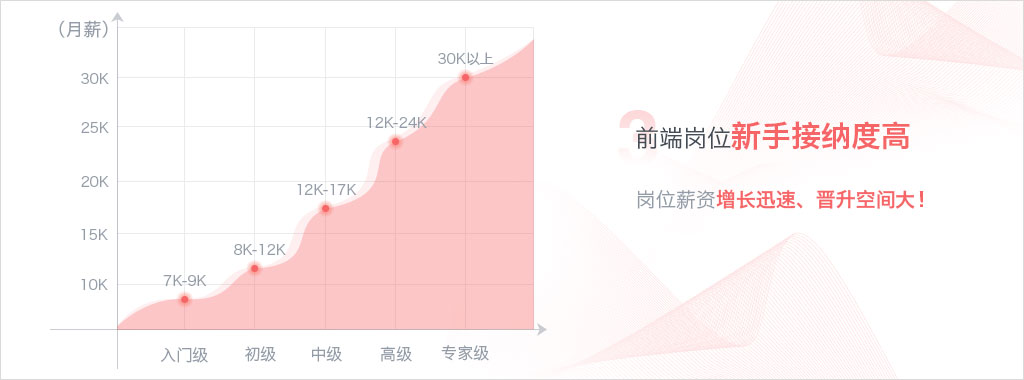
WEB人才仍缺口巨大-钱途无量
WEB前端发展前景好,薪资待遇高,就业口径宽
就业方向 |  |
企业需求 |  |
职业发展 |  |
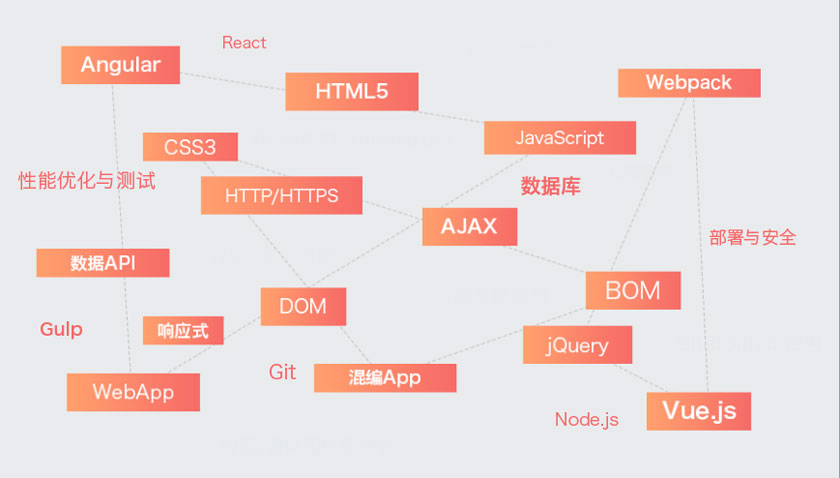
从入学到入职,你要修炼大厂必备技能
全方位提高个人能力,完善个人技术栈纬度
| WEB前端基础知识 | WEB前端核心技术 | WEB前端高级知识 |
攻克主题:项目搭建 重点技能:页面切图、原型建模、HTML5、CSS3、JavaScript、ECMAScript | 攻克主题:项目开发、完善 重点技能:BOM&DOM编程、jQuery函数库、HTTP协议、AJAX应用、调试技术 | 攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 |
| H5移动端开发 | WEB前端三大主流框架 | WEB全栈进阶技术 |
攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 | 攻克主题:三大主流框架 重点技能:Angular及其生态圈、Vue.js及其生态圈、React及其生态圈 | 攻克主题:项目部署/发布 重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术 |
五大阶段递进式教学,知识稳固提升
三大主流框架技术实时更新,大胆呈现教学细节,100天扎实掌握WEB硬核技能
 数据和后台应用接口 数据和后台应用接口 | 第一阶段:数据和后台应用接口 核心知识点 •项目导入 •数据库技术 •JavaScript核心 •Node.js核心 核心内容 •贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问 学习天数 19天掌握服务端核心技术 |
 用户界面系统开发 用户界面系统开发 | 第二阶段:用户界面系统开发 核心知识点 • HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3高级 • 响应式&Bootstrap 核心内容 • 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass 学习天数 20天掌握服务端核心技术 |
 强用户交互设计 强用户交互设计 | 第三阶段:强用户交互设计 核心知识点 • JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心 核心内容 • ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、指令系统、组件、SPA和路由、Axios、Vuex 学习天数 21天进阶前端核心技术 |
 移动App和微信开发 移动App和微信开发 | 第四阶段:移动App和微信开发 核心知识点 • Vue.js UI库 • H5高级 • 微信开发 • 混编开发 核心内容 • 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写 学习天数 21天进阶前端核心技术 |
 高阶框架和前后端分离 高阶框架和前后端分离 | 第五阶段:高阶框架和前后端分离 核心知识点 • React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业冲刺 核心内容 • TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter 学习天数 20天掌握核心框架技术 |
课程全面升级,学习更有效
紧跟行业发展趋势 掌握企业核心技术需求
 |  |
| 数据库、JS基础、Node.js | 新增Redis数据库、Node.js集群、压缩模块等性能优化内容;新增WEB安全讲解;新增域名购买、云服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset和Normalize.css、Animate.css |
| JS高级、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规范、原生触屏事件、TypeScript语言 |
| React、Angular、Python | Worker性能优化、框架、mpvue框架、支付宝和百度小程序 |
| 增加Flux和Redux、爬虫技术、二维码处理、Webpack深入、Dart&Flutter、PWA、WebGL和3D开发、VR&AR |
全面覆盖技能点,培养高质量WEB人才
学习是为了高效解决问题,让你拥有架构设计与搭建业务模型的硬核技能

大型项目实操练手,满足企业用人需求
边学边练,扎实代码功底,应对企业需求!
真实商业项目 |
课程贯穿 |
项目部署上线 |
| 成立项目专项小组,团队完成,更贴近工作场景 | 成立项目专项小组,团队完成,更贴近工作场景 | 云服务真实部署,项目上线,投入使用 |
接轨企业 |
完成50000行代码 |
自主项目 |
| 真实对接企业,标准化,规范化,流程化 | 实战讲师手把手教学,完成50000行代码组 | 学员自主完成3个不低于10000行代码的项目 |
全方面的教辅体系 让你学的会
达内不仅有面授课程,还利用TTS学习系统、线上线下同步授课,学习效果更显著
TTS学习系统 随时观看课程内容
| 班主任、讲师、助教 三方位辅助教学
| 日测、周测、月考 成绩不合格免费重修
| 先进的教学管理体系 线上线下同步辅导
|
多种就业渠道,保险公司承保
现金赔付,为你找份满意的工作保驾护航!


扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网