淄博Web前端工程师培训班
淄博Web前端工程师培训班
- 上课时段:见详情
- 教学点:1个
- 开班时间:随到随学
- 课程价格:请咨询
- 已关注:8462
- 优惠价格:请咨询
- 咨询电话: 400-008-6280
- 微信咨询:tan4811


淄博Web前端工程师培训相关资料:
简约之美:如何实现简约设计
做产品经理,大谈商业,模式,战略的同时,也应该静下心来,从产品的本质出发,设计出艺术品般的产品,更多的关注产品使用细节,用户体验好坏。这篇文章将谈一谈产品的简约设计,也是对最近看的《简约至上——交互设计四策略》的一个总结。
在生活中,人们常常被包围在不需要的功能中,比如某些手机,炫酷功能不胜枚举:双摄像头拍照,眼神翻页,Group Play(好几台手机同步一首歌)等等。但从使用频率和效果来说略显鸡肋。这些类似的功能可能会拖累整个产品,在使用时分散用户注意力,使用户无法聚焦到核心功能。尤其是用户在干扰很多的场合,来不及仔细研究和思考的情况下,简单可控制无疑是用户最需要的。同时简约也是一种风格,带有其特有的美感。那么如何去做呢?
乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……。但是,真正伟大的人还会继续前进,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。
——乔布斯
用户分类
首先我们把软件的相关人员分为三类:管理人员,开发人员和普通用户。复杂往往是在他们之前转移的,就像算法中时间成本和空间成本的权衡一样,对用户简单了,可能开发难度和管理难度就变大了。我们这里关注的是对普通用户的简约。
其次我们把用户分为三类:
专家型用户:他们对你产品感兴趣,舍得花时间研究探索产品的新功能。
随意型用户:他们可能使用过类似产品,能接受新功能,但是得足够简单。
主流用户:不会因为你的技术而使用你的产品,使用你产品的目的是完成某项任务。他们会掌握一些重要功能的使用方法,但永远不会产生学会所有功能的想法。这些人的口头禅就是:“我的手机只要能打电话、能发短信就行了。”大多数人属于这一类。
我们产品设计应该关注的是大多数的主流用户。对于专家用户,或许他们能细数你的功能,和你沟通起来没有障碍,三句话说到你心里,而且是那么通情达理,毫不犹豫就升级到最新版本,但他们的想法会让主流用户感到太复杂。
四策略
简约的设计意味着你得追求极端的目标,达到其次的效果。我认为能从两个方面来下手:复杂度的减少和复杂度的转移。在“四策略”中,“删除”和“组织”更多在作用于前者,“隐藏”和“转移”更多的是作用于后者。
删除
仅满足核心需求,造出有设计感的轻量级产品,如tumblr。
不要死扣“假如用户…… ”,假设用户的所有可能使用情况并满足,会产生一些少部分用户低频使用的功能。
删去界面的小细节。比如简化布局,精简按钮和链接样式,减少广告位数量,去掉分隔线等。
不给用户提供可选项。比如用户在购物平台在结账时,屏蔽到所有能指向其他地方的链接,或是可选项,顺着点点就结完账,不给用户分心犹豫的机会。
删减文字,精简句子。使用简洁文案,突出有价值的信息。
解决视觉混乱。一些技巧可以借鉴:删去分隔标志,使用轻微的背景色来划分界面;少使用强调;删去较多的信息层次,比如只使用标题,子标题和正文;减少元素,比如按钮的形状和样式等。
消除错误来源。再小的错误都会让用户感到心烦,所以尽可能去优化那些容易出错的步骤吧。
删除某些功能是一味比较猛良药,谁都不喜欢给了的东西又拿回去,包括用户。从短期来看可能会造成一定负面效果,但这或许是产品能长期发展,脱颖而出的一个必须经过的阶段。
组织
分模块,7±2是人瞬时能接受的一个模块范围。
按照用户的行为规律,时间和空间顺序来组织,慎用字母表和格式统一与否来组织。
分类尽可能明确,相互之间交叉尽可能的少。比如某银行手机app,生活缴费功能并未划在“生活”业务标签中,而是归在“一卡通”业务范围内,这样会造成较长的查询时间。
对内容有效的组织之后再去考虑搜索,很多时候搜索功能并不能改善无效率的组织。
通过大小和位置的组织来区别不同的重要性。
使用分层,有如下技巧:少量的层;两层差别尽可能大;用高明度和高饱和度的颜色突出重点;相同重要可亮度和大小相同,区别色调。
合理使用色标。用户对色标的学习成本和使用收益应呈现合适的比例。比如一个长时间使用的大型应用,那么用户对于自成体系的色标也不会那么介意,因为使用到后面只会越来越方面。
如果说删除是革命,那么组织就是改革。通过重新的组合,也能降低整体的复杂度。
隐藏
不常用的但不能少的,比如个性化设置。
让用户自定义界面,选择隐藏,可非专家用户会喜欢这种方式么?值得讨论。
分段展现。让用户不是一次的去接受所有信息,而是采取逐渐分步的方式。比如用户注册时只需填写较少信息,降低流失率,而处理到一定业务的时候,再让他去完善个人信息。
巧妙的设置提示与线索。比如苹果的MacBook展示页,像宣传画册一样,满足了主流用户,而在右上角提供了一个技术规格,让想了解的专家用户去点开查询。
隐藏不能从根本上减少复杂度,可以看做一种迂回策略,甚至你想隐藏某项功能的时候你需要考虑:“是不是需要删去它?”我们在设计隐藏机制,使产品看上去简约的同时,也需要让它在适当的时候出现。
转移
跨设备的转移某些功能,比如苹果表上的功能在iPhone上具体处理,微信公众号的详细设置需要在电脑上完成。
把系统的工作转移到用户那。信任用户,让用户做擅长的事情,比如计划,想象,估算,辨别信息等;而让产品负责精确的记录,计算,具体执行等工作。比如,让一个组件有多种用处,让用户去决定在什么时候使用哪一个。
前三个策略可以完美的结合:删除不必要的,组织要提供的、隐藏非核心的。转移相对独立,涉及到对界面进行重新布局。
结语
运用删除,组合的策略将整本书的要点“简约”出来,加上自己的思考结合到了一篇文章当中,也算“简约”的实战了吧。就像书中所说,“简约设计”就像打地鼠一样,你打了这头,那头就起来了。我认为,更多的时候,复杂是在各个维度之间转移的,确定哪个维度是你关注的,就尽可能的将复杂移出那个维度。天知道谷歌为了让我们的搜索界面简洁到只有一个框,面对了多少的复杂。
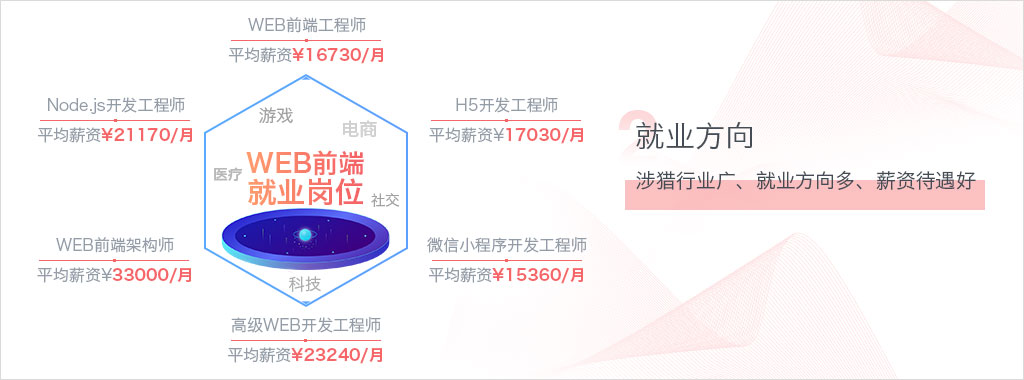
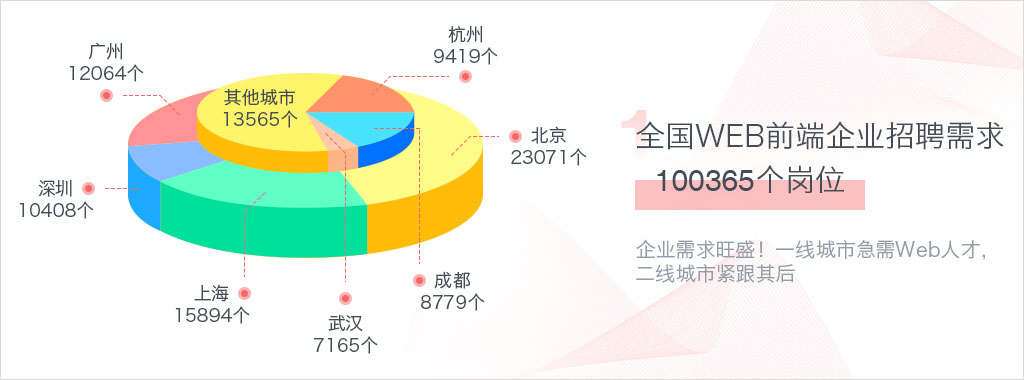
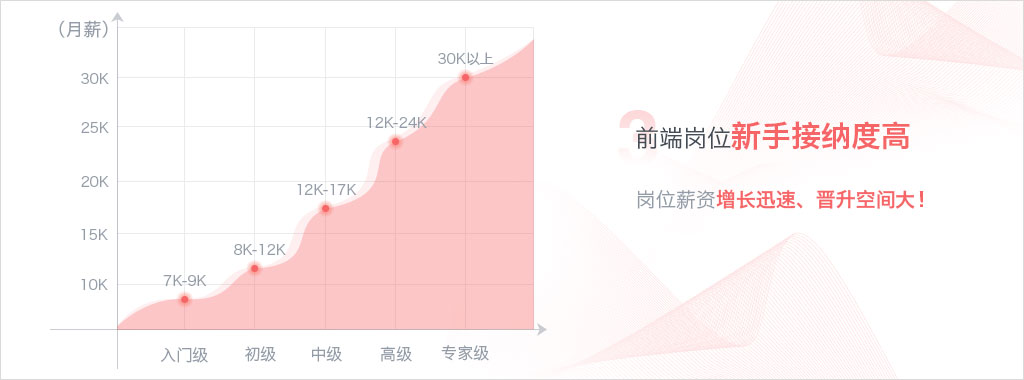
WEB人才仍缺口巨大-钱途无量
WEB前端发展前景好,薪资待遇高,就业口径宽
就业方向 |  |
企业需求 |  |
职业发展 |  |
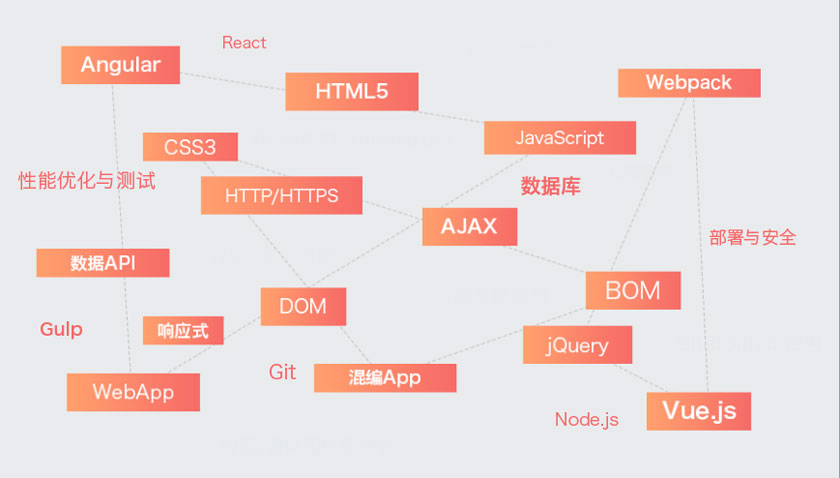
从入学到入职,你要修炼大厂必备技能
全方位提高个人能力,完善个人技术栈纬度
| WEB前端基础知识 | WEB前端核心技术 | WEB前端高级知识 |
攻克主题:项目搭建 重点技能:页面切图、原型建模、HTML5、CSS3、JavaScript、ECMAScript | 攻克主题:项目开发、完善 重点技能:BOM&DOM编程、jQuery函数库、HTTP协议、AJAX应用、调试技术 | 攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 |
| H5移动端开发 | WEB前端三大主流框架 | WEB全栈进阶技术 |
攻克主题:框架重构 重点技能:响应式布局、Bootstrap框架、H5高级特性、数据可视化 | 攻克主题:三大主流框架 重点技能:Angular及其生态圈、Vue.js及其生态圈、React及其生态圈 | 攻克主题:项目部署/发布 重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术 |
五大阶段递进式教学,知识稳固提升
三大主流框架技术实时更新,大胆呈现教学细节,100天扎实掌握WEB硬核技能
 数据和后台应用接口 数据和后台应用接口 | 第一阶段:数据和后台应用接口 核心知识点 •项目导入 •数据库技术 •JavaScript核心 •Node.js核心 核心内容 •贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问 学习天数 19天掌握服务端核心技术 |
 用户界面系统开发 用户界面系统开发 | 第二阶段:用户界面系统开发 核心知识点 • HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3高级 • 响应式&Bootstrap 核心内容 • 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass 学习天数 20天掌握服务端核心技术 |
 强用户交互设计 强用户交互设计 | 第三阶段:强用户交互设计 核心知识点 • JavaScript高级 • DOM&BOM • jQuery • 数据绑定和Vue.js核心 核心内容 • ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、指令系统、组件、SPA和路由、Axios、Vuex 学习天数 21天进阶前端核心技术 |
 移动App和微信开发 移动App和微信开发 | 第四阶段:移动App和微信开发 核心知识点 • Vue.js UI库 • H5高级 • 微信开发 • 混编开发 核心内容 • 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、本地存储、Worker、WebSocket • 微信公众号、微信小程序 • 硬件数据、设备事件、传感器、音视频、文件读写 学习天数 21天进阶前端核心技术 |
 高阶框架和前后端分离 高阶框架和前后端分离 | 第五阶段:高阶框架和前后端分离 核心知识点 • React.js核心 • React生态圈 • Python Web • Angular核心 • Angular生态圈 • 就业冲刺 核心内容 • TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter 学习天数 20天掌握核心框架技术 |
课程全面升级,学习更有效
紧跟行业发展趋势 掌握企业核心技术需求
 |  |
| 数据库、JS基础、Node.js | 新增Redis数据库、Node.js集群、压缩模块等性能优化内容;新增WEB安全讲解;新增域名购买、云服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset和Normalize.css、Animate.css |
| JS高级、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规范、原生触屏事件、TypeScript语言 |
| React、Angular、Python | Worker性能优化、框架、mpvue框架、支付宝和百度小程序 |
| 增加Flux和Redux、爬虫技术、二维码处理、Webpack深入、Dart&Flutter、PWA、WebGL和3D开发、VR&AR |
全面覆盖技能点,培养高质量WEB人才
学习是为了高效解决问题,让你拥有架构设计与搭建业务模型的硬核技能

大型项目实操练手,满足企业用人需求
边学边练,扎实代码功底,应对企业需求!
真实商业项目 |
课程贯穿 |
项目部署上线 |
| 成立项目专项小组,团队完成,更贴近工作场景 | 成立项目专项小组,团队完成,更贴近工作场景 | 云服务真实部署,项目上线,投入使用 |
接轨企业 |
完成50000行代码 |
自主项目 |
| 真实对接企业,标准化,规范化,流程化 | 实战讲师手把手教学,完成50000行代码组 | 学员自主完成3个不低于10000行代码的项目 |
全方面的教辅体系 让你学的会
达内不仅有面授课程,还利用TTS学习系统、线上线下同步授课,学习效果更显著
TTS学习系统 随时观看课程内容
| 班主任、讲师、助教 三方位辅助教学
| 日测、周测、月考 成绩不合格免费重修
| 先进的教学管理体系 线上线下同步辅导
|
多种就业渠道,保险公司承保
现金赔付,为你找份满意的工作保驾护航!


扫描二维码免费领取试听课程

登录51乐学网
注册51乐学网